WordPress如果要优化访问速度的话就必须涉及到缓存技术,WP的缓存技术是广大WP博主经常讨论的话题,品自行博客也做了一番研究,今天安装了一个WP-Super-Cache插件,来加速博客网站。
插件直接在wp后台搜索进行下载,安装好以后启用WP-Super-Cache插件,后台设置里头打开插件进行相关的设置,这款插件的设置有点麻烦,下面进行一一讲解:
1、开启插件缓存功能
在通用里面,选中“启用缓存功能”,更新即可
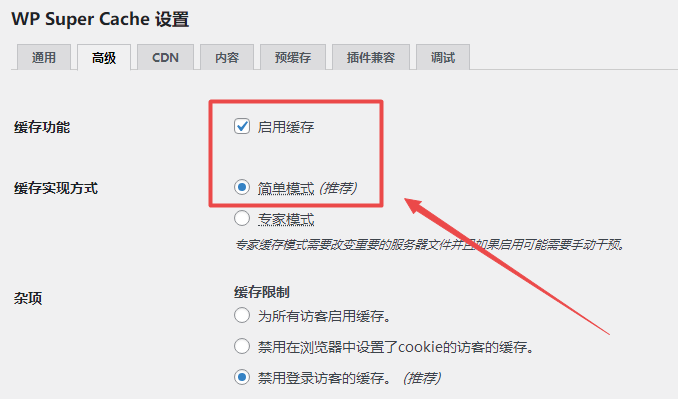
2、启用“简单模式”缓存
在高级选项里面,勾选“启用缓存”和“简单模式”,下面的选项很多,
我们将所有推荐的选项进行勾选,另外再勾选以下两个选项:
“让已知用户匿名使他们浏览的内容是缓存文件”和“当某页面有新评论时,只刷新该页面的缓存”
当有新文章或页面的发布或更新时清除之前的缓存文件。
(这个选项一定要取消勾选。否则一旦发布新文章,以前的所有的缓存文件都会消失不见,非常影响网站访问速度和SEO效果。)
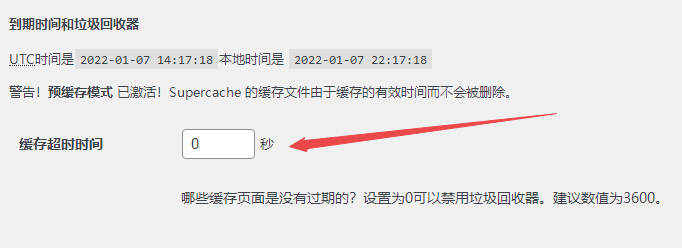
到期时间和垃圾回收器这里要重点说一下:
这项设置,很多教程推荐是86400秒,也就是一天的时间。对于这项设置要注意的是,如果你网站文章、评论更新不频繁的话,可以设置为0,0默认为不启用状态。
为什么要设置为不启用?因为缓存生成后,时间超过我们设置的超时时间的话,立即被标记成为垃圾,下次页面再有访问时将重新生存缓存。如果你网站更新不频繁甚至不更新,那就没必要设置作废时间,这样可以大大减少网站所在主机CPU负荷。
那么有朋友会问,这样一个页面是不是会永远不更新?
答:不会,当你有新文章发表时、新评论时,亦可自动刷新缓存。
启用缓存成功以后,打开前台查看源码,会有缓存成功的提示(非登录状态)
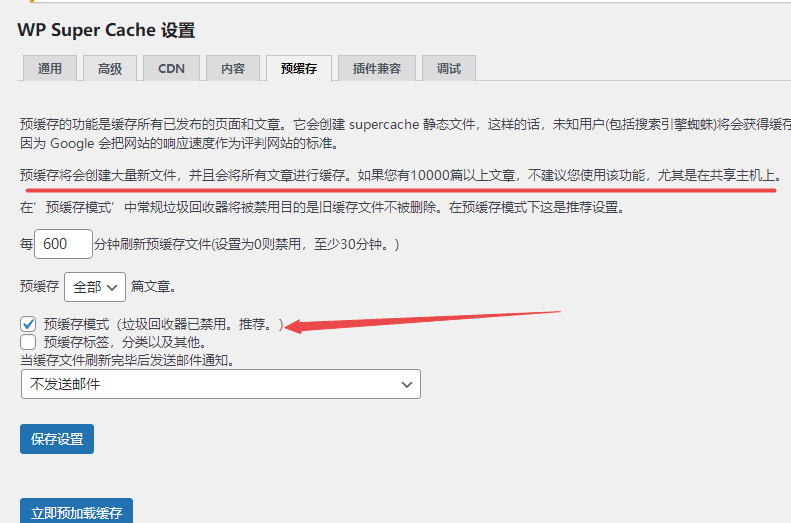
3、设置预缓存
这项设置是在最新版本中才有的设置,之前wp-super-cache的工作原理是在一张页面被第一访问时(或过期后第一次被访问)才会生存缓存,这样对搜索引擎如果访问未缓存的页面,速度会比较慢,影响到搜索引擎排行。有了这个选项后,你可以一次性生成所有静态网页,你也可以设置一个周期,一旦到达这个周期后重新生成多有链接的缓存。对seo大大有利,不过会占用更多的存储空间。
在“预缓存”选项这里,勾选“预缓存模式”,然后保存设置,下面的“立即预加载缓存”的意思是立即生成所有网站静态文件,看自己服务器扛不扛得住了,如果个人博客,没几篇文章的,可以立即缓存没多大问题。
如果文章比较多,那么还是选择“预缓存模式”以后直接保存就好了,默认的情况下,当有用户访问了某个页面以后,会自动触发系统自动缓存这个网页生成静态文件。
品自行博客就200多篇文章,放在虚拟主机上面的,我点了一下立即加载缓存,表示毫无压力,
以上全部设置好以后,我们
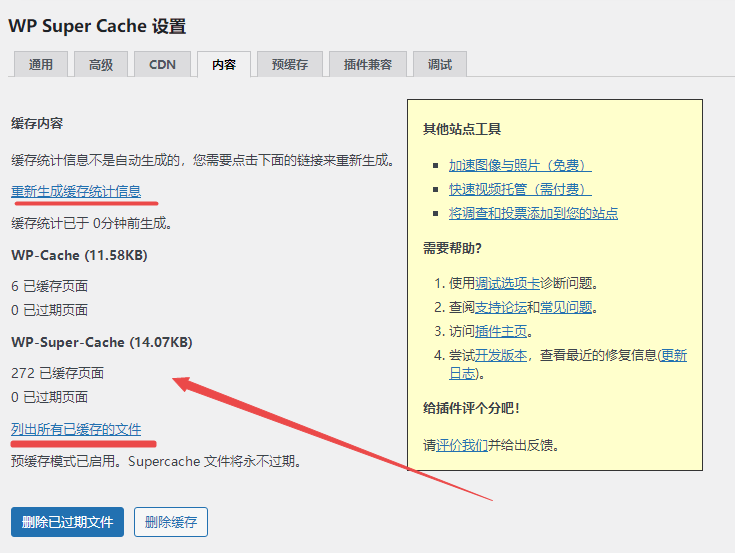
4、查看缓存内容
在“内容”选项下面,我们可以“重新生成缓存统计信息”,看到我们当前实时的缓存情况,也可以“列出列出所有已缓存的文件”查看我们已缓存的静态网页文件。
5、查看缓存是否生效
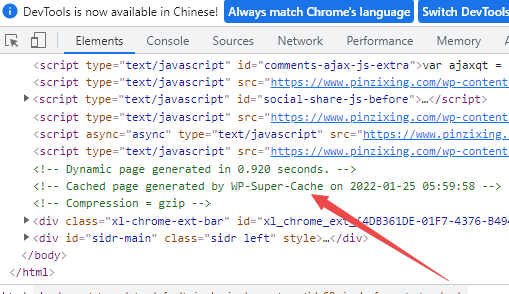
退出wp的登录,前台或者后台账号都不要登录,随便打开一个我们wp网站的网页,查看源代码,如果源代码底部有如下提示就表示WP-Super-Cache缓存插件已经生效了。
Dynamic page generated in 0.920 seconds.意思是正常情况下不进行优化,打开当前页面是伪静态的动态页面,打开时间是920毫秒。
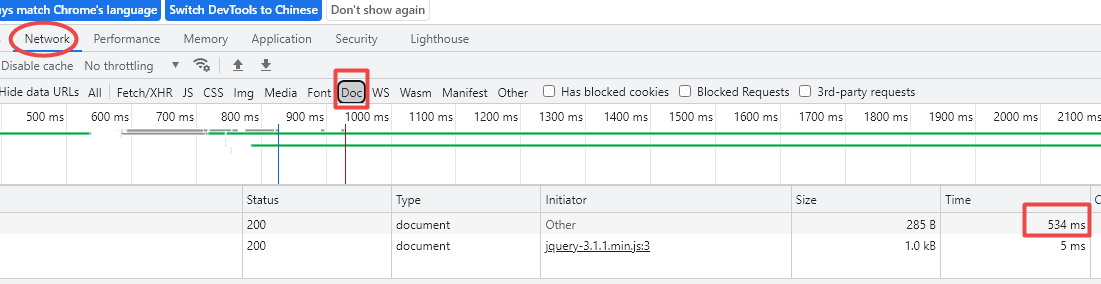
我们用浏览器检查工具进行查看(浏览器打开页面按F12),找到Network》Doc,然后F5刷新页面,可以看到页面打开时间为534毫秒,对比之前的920毫秒,页面打开时间缩短了40%的时间,效果还是很明显的。
此外在我们的服务器的目录/wp-content/cache/supercache/下面也会生成一个以我们当前域名为名的文件夹,文件夹下面就是我们的网页缓存文件。
这个缓存插件是针对未登录用户才可以,如果前台登录,或者我们打开后台进行操作是没有任何加速效果的。
以上就是WP-Super-Cache缓存插件的详细设置教程,经过品自行博客亲测有效,如果有任何问题请在博客下面留言,欢迎一起交流。