直接上效果。
视频警告:播放链接不能为空
第一步在fun.php文件里面添加:
<?php
//觅站网定制-分类侧边栏菜单树-www.mizhanw.com QQ88486239
// 注册菜单位置
if (function_exists('register_nav_menus')) {
register_nav_menus(array(
'flmenu' => __('觅站网定制-分类侧边栏菜单'),
));
}
// 检查函数是否已定义
if (!function_exists('register_nav_menus')) {
// 注册菜单位置
function register_nav_menus() {
register_nav_menus(array(
'flmenu' => __('觅站网定制-分类侧边栏菜单树')
));
}
}
class MyWalker extends Walker_Nav_Menu {
function start_lvl(&$output, $depth = 0, $args = array()) {
$indent = str_repeat("t", $depth);
$sub_menu_class = '';
switch ($depth) {
case 0:
$sub_menu_class .= 'aa'; //根据深度自定每级的class类名
break;
case 1:
$sub_menu_class .= 'bb'; //根据深度自定每级的class类名
break;
case 2:
$sub_menu_class .= 'cc'; //根据深度自定每级的class类名
break;
}
$output .= "n$indent<ul class="$sub_menu_class">n";
}
function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0) {
$indent = ($depth) ? str_repeat("t", $depth) : '';
$class_names = $value = '';
$classes = empty($item->classes) ? array() : (array) $item->classes;
// 添加菜单项的深度类名
if ($depth > 0) {
$depth_class = 'depth-' . ($depth + 1);
$classes[] = $depth_class;
switch ($depth) {
case 1:
$classes[] = 'aa' . ($depth + 1); //根据深度自定每级的class类名
break;
case 2:
$classes[] = 'bb' . ($depth + 1); //根据深度自定每级的class类名
break;
case 3:
$classes[] = 'cc' . ($depth + 1); //根据深度自定每级的class类名
break;
}
}
$class_names = join(' ', apply_filters('nav_menu_css_class', array_filter($classes), $item, $args));
$class_names = $class_names ? ' class="' . esc_attr($class_names) . '"' : '';
$id = apply_filters('nav_menu_item_id', 'menu-item-' . $item->ID, $item, $args);
$id = $id ? ' id="' . esc_attr($id) . '"' : '';
$output .= $indent . '<li' . $id . $value . $class_names . '>';
$attributes = !empty($item->attr_title) ? ' title="' . esc_attr($item->attr_title) . '"' : '';
$attributes .= !empty($item->target) ? ' target="' . esc_attr($item->target) . '"' : '';
$attributes .= !empty($item->xfn) ? ' rel="' . esc_attr($item->xfn) . '"' : '';
$attributes .= !empty($item->url) ? ' href="' . esc_attr($item->url) . '"' : '';
$item_output = $args->before;
$item_output .= '<a' . $attributes . '>';
$item_output .= apply_filters('the_title', $item->title, $item->ID);
$item_output .= '</a>';
if (in_array('menu-item-has-children', $item->classes)) {
$item_output .= '<i class="fa fa-angle-right nav-toggle-collapse"></i>';
}
$item_output .= $args->after;
$output .= apply_filters('walker_nav_menu_start_el', $item_output, $item, $depth, $args);
}
function end_lvl(&$output, $depth = 0, $args = array()) {
$indent = str_repeat("t", $depth);
$output .= "$indent</ul>n";
}
}
/**
* 注册自定义菜单小工具
*/
class Custom_Menu_Widget extends WP_Widget {
/**
* Widget 构造函数.
*/
public function __construct() {
$widget_ops = array(
'classname' => 'custom_menu_widget',
'description' => '觅站网定制-用于调用 WordPress 菜单导航'
);
parent::__construct( 'custom_menu_widget', '觅站网定制-自定义菜单小工具', $widget_ops );
}
/**
前端小工具的显示
*/
public function widget( $args, $instance ) {
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ) . $args['after_title'];
}
// 输出菜单
wp_nav_menu(array(
'theme_location' => 'flmenu',
'menu_class' => 'my-custom-class bl relative nav',
'container_class' => 'my-menu-container',
'walker' => new MyWalker()
));
echo $args['after_widget'];
}
/**
* 后台小工具的选项表单
*/
public function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : '';
$menu = ! empty( $instance['menu'] ) ? $instance['menu'] : '';
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>">标题:</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id( 'menu' ); ?>">菜单:</label>
<?php
wp_nav_menu( array(
'theme_location' => 'flmenu',
'container' => false,
'menu_class' => 'widefat',
'echo' => false,
'fallback_cb' => false
) );
?>
<select class="widefat" id="<?php echo $this->get_field_id( 'menu' ); ?>" name="<?php echo $this->get_field_name( 'menu' ); ?>">
<?php foreach ( wp_get_nav_menus() as $menu ) : ?>
<option value="<?php echo $menu->term_id; ?>" <?php selected( $instance['menu'], $menu->term_id ); ?>><?php echo esc_html( $menu->name ); ?></option>
<?php endforeach; ?>
</select>
</p>
<?php
}
/**
* 更新小工具选项
*/
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
$instance['menu'] = ( ! empty( $new_instance['menu'] ) ) ? strip_tags( $new_instance['menu'] ) : '';
return $instance;
}
}
/**
* 添加小工具到 WordPress
*/
function register_custom_menu_widget() {
register_widget( 'Custom_Menu_Widget' );
}
add_action( 'widgets_init', 'register_custom_menu_widget' );
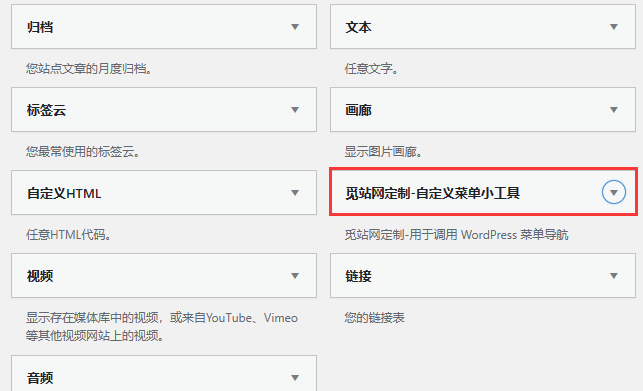
然后出现这个小工具,想显示在哪就放哪里调用。

样式文件放到后台自定义代码处添加即可。
<style>
.bb,.aa {display: none;}.fa.fa-angle-right.nav-toggle-collapse.fa-rotate-90 {transform: rotate(90deg);}.my-menu-container .my-custom-class li i {position: absolute;cursor: pointer;right: 0px;top: 2px;padding: 8px 15px;color: var(--muted-2-color);margin-right: -15px;transition: all .2s;font-size: 20px;}.my-menu-container .my-custom-class li>a {display: inline-block;border-radius: 4px;}.my-menu-container .my-custom-class::before {bottom: auto;top: 35px;position: absolute;bottom: 0;left: -6px;width: 11px;height: 11px;border: 2px solid var(--focus-color);background: var(--main-bg-color);border-radius: 15px;content: '';transition: .15s;z-index: 111;}.aa .depth-2 {position: relative;display: block;}.aa .depth-2>a {display: block;border-radius: 4px;margin-right: 25px;padding: 8px 8px 8px 25px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;font-weight: 600;}.aa .depth-3>a {margin: 0 10px;display: block;border-radius: 4px;margin-right: 25px;padding: 8px 8px 8px 25px;overflow: hidden;text-overflow: ellipsis;}.nav>li>a:focus, .aa .depth-2 a:hover {text-decoration: none;background-color: #eee;}.aa .depth-2 .bb .bb3:hover::before {opacity: 1;border-width: 2px;background: var(--focus-color);}.posts-nav-lists li.active::before, .aa .depth-2:hover::before {opacity: 1;border-width: 2px;background: var(--focus-color);}.aa .depth-2{position: relative;display: block;}.aa .depth-2::before {top: 19px;transform: translateY(-50%);border: 3px solid var(--main-bg-color);background: var(--muted-3-color);opacity: 0;border-width: 4px;opacity: .6;position: absolute;bottom: 0;left: -6px;width: 11px;height: 11px;border-radius: 15px;content: '';transition: .15s;}.aa .depth-2 .bb .bb3{position: relative;display: block;}.aa .depth-2 .bb .bb3::before {top: 50%;transform: translateY(-50%);border: 3px solid var(--main-bg-color);background: var(--muted-3-color);opacity: 0;border-width: 4px;opacity: .6;position: absolute;bottom: 0;left: -6px;width: 11px;height: 11px;border-radius: 15px;content: '';transition: .15s;}.posts-nav-lists .bl {border-left: 1px solid var(--main-border-color);padding: 20px 10px 20px 0;}.my-menu-container .my-custom-class{border-left: 1px solid var(--main-border-color);padding: 20px 10px 20px 0;}
</style>
<script>
$(document).ready(function() {
$('.menu-item-has-children i').click(function(e) {
// e.preventDefault();
$(this).toggleClass('fa-rotate-90');
$(this).siblings('.aa').slideToggle();
$(this).siblings('.bb').slideToggle();
});
});
</script>需要开发定制可以联系QQ:884862339
正文完