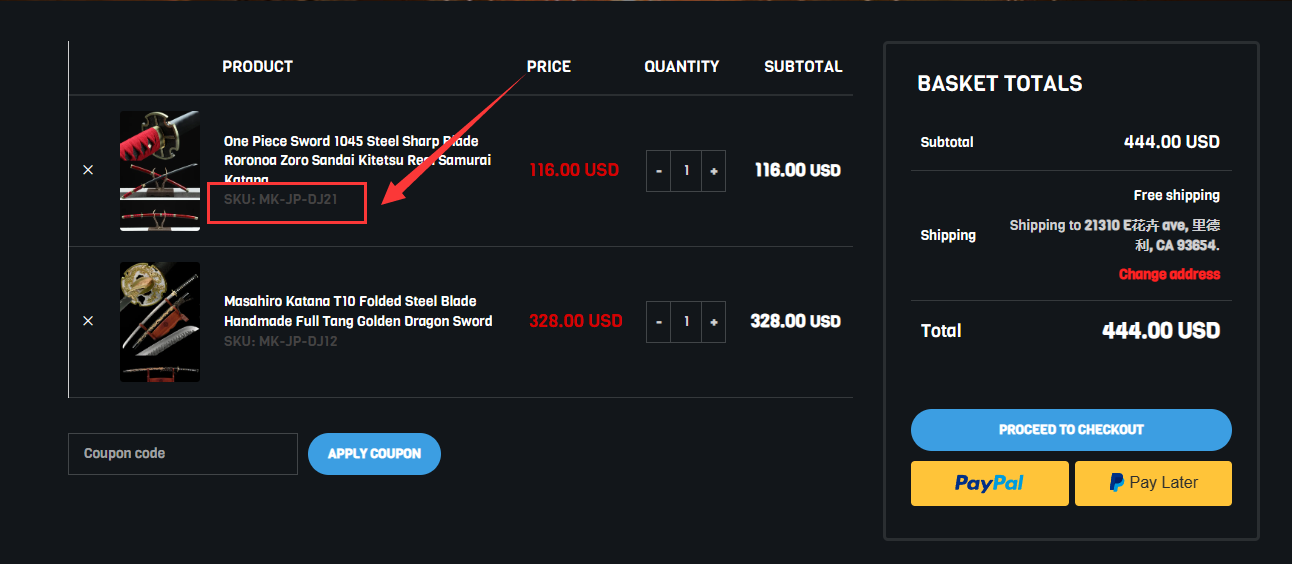
购物车上添加图片和货号SKU

functions.php文件里面添加:
/**
* Display SKU in cart table with color
*/
function display_sku_in_cart( $product_name, $cart_item, $cart_item_key ) {
if ( is_cart() && ! is_wc_endpoint_url() ) {
$sku = isset( $cart_item['sku'] ) ? $cart_item['sku'] : '';
if ( $sku ) {
$sku_html = '<span style="color: #444343;">' . esc_html__('SKU:', 'woocommerce') . ' ' . $sku . '</span>';
$product_name .= '<br>' . $sku_html;
}
}
return $product_name;
}
add_filter( 'woocommerce_cart_item_name', 'display_sku_in_cart', 10, 3 );
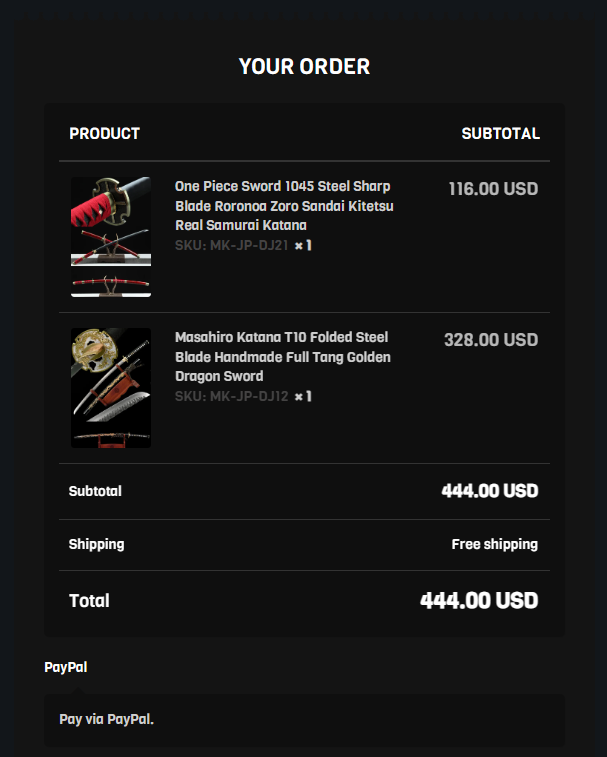
订单结算页面

<?php
do_action( 'woocommerce_review_order_before_cart_contents' );
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
if ( $_product && $_product->exists() && $cart_item['quantity'] > 0 && apply_filters( 'woocommerce_checkout_cart_item_visible', true, $cart_item, $cart_item_key ) ) {
?>
<tr class="<?php echo esc_attr( apply_filters( 'woocommerce_cart_item_class', 'cart_item', $cart_item, $cart_item_key ) ); ?>">
<td class="product-thumbnail">
<?php
// Display the product image
echo apply_filters( 'woocommerce_cart_item_thumbnail', $_product->get_image(), $cart_item, $cart_item_key );
?>
</td>
<td class="product-name">
<?php
// Display the product name
echo wp_kses_post( apply_filters( 'woocommerce_cart_item_name', $_product->get_name(), $cart_item, $cart_item_key ) ) . ' ';
// Display the quantity
echo apply_filters( 'woocommerce_checkout_cart_item_quantity', ' <strong class="product-quantity">' . sprintf( '× %s', $cart_item['quantity'] ) . '</strong>', $cart_item, $cart_item_key ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
// Display additional cart item data
echo wc_get_formatted_cart_item_data( $cart_item ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
?>
<br/>
<span class="product-sku" style="color: #444343;">SKU:<?php echo esc_html( $_product->get_sku() ); ?></span> <!-- Display SKU with light gray style -->
</td>
<td class="product-total">
<?php echo apply_filters( 'woocommerce_cart_item_subtotal', WC()->cart->get_product_subtotal( $_product, $cart_item['quantity'] ), $cart_item, $cart_item_key ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?>
</td>
</tr>
<?php
}
}
do_action( 'woocommerce_review_order_after_cart_contents' );
?>
正文完