
继续分享wordpress建站教程。悦然wordpress建站之前使用blocksy主题帮客户做了一个物流公司公司建设,网站的各方面都还不错,但是网站首页的动态数字模块总感觉会慢半拍,感觉有点不自然。
原因分析

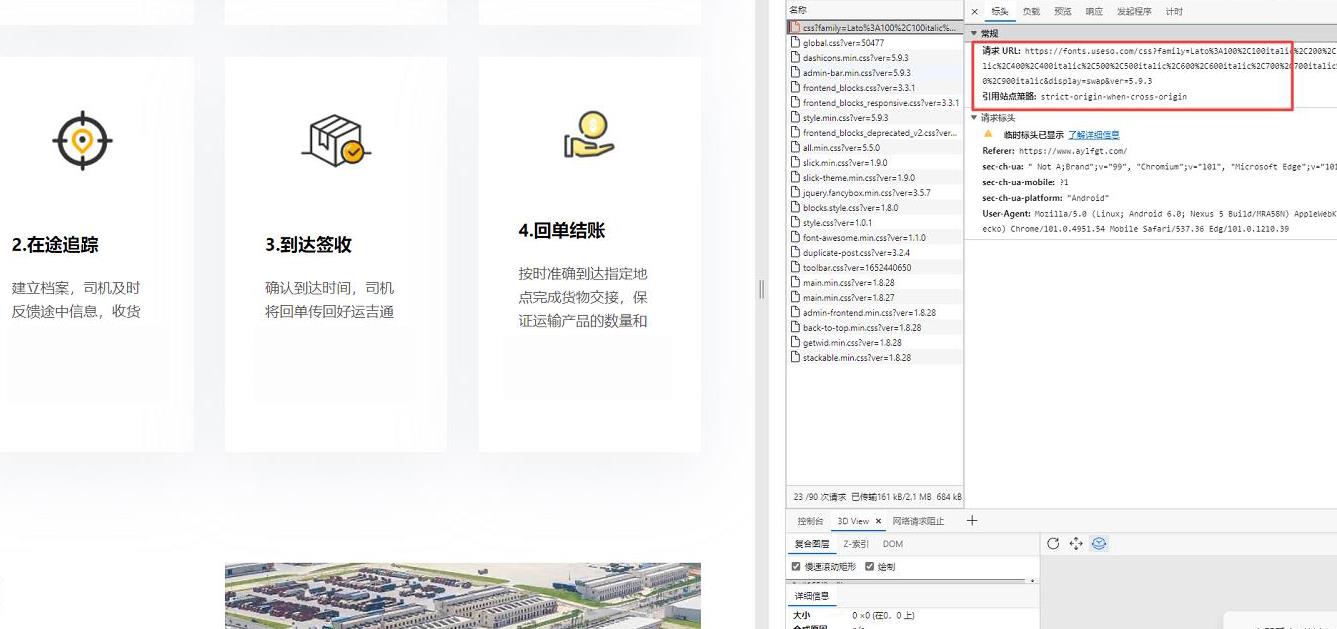
如上图所示,就是当我打开网站首页时,其它图片和文字都载出来了,这个动态数字才会显示,刚开始我以为这个是模块的动画效果,也没怎么去管,直到我使用开发模式才看到了问题所在。

如上图所示,进入开发模式之后我发现有一个资源加载失败了,可能是超时了。
https://fonts.useso.com/css?family=Lato%3A100%2C100italic%2C200%2C200italic%2C300%2C300italic%2C400%2C400italic%2C500%2C500italic%2C600%2C600italic%2C700%2C700italic%2C800%2C800italic%2C900%2C900italic&display=swap&ver=5.9.3
上面是完整的资源链接,这是一个字体样式,Lato是谷歌提供的一个开源字体,但是谷歌字体只适合用到wordpress外贸建站项目中,在国内使用谷歌字体显然是不好的,原因都懂,所以就会出现加载失败的情况了,这就间接拖慢了网站打开速度。
解决方法一
因为这个wordpress建站项目使用的是blocksy主题制作的,主题搭配了Stackable – Gutenberg Blocks插件来实现各个模块的效果,而上面的动态数字模块就是Stackable – Gutenberg Blocks插件中的【Count Up】模块,默认情况下这个模块使用的就是Lato谷歌字体,所以我们只需要修改【Count Up】模块的字体就可以解决问题。

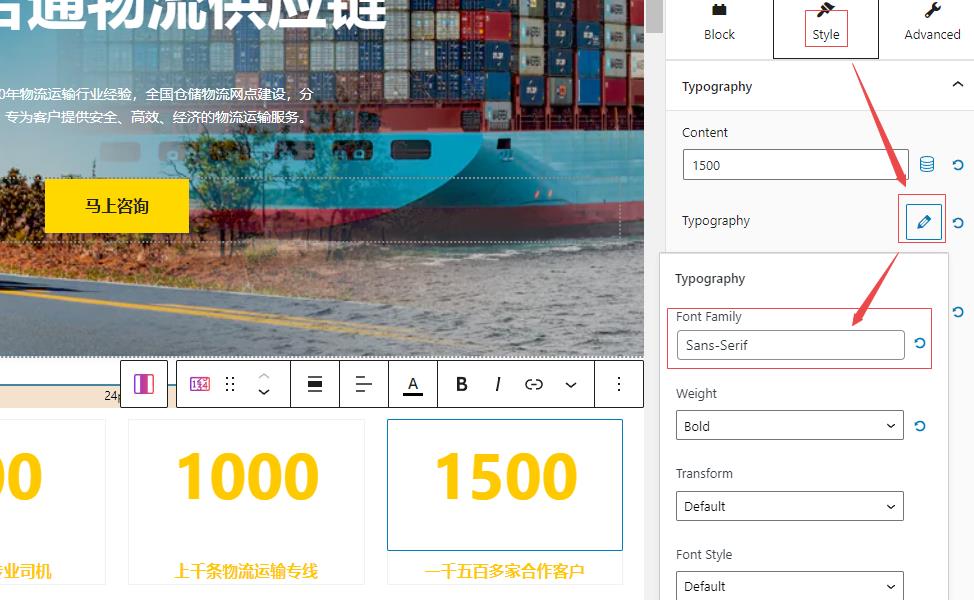
进入页面编辑,打到【Count Up】模块,进入右边的设置,找到【Style】选项,然后点开【Typography】,第一个【Font Family】就可以修改字体,把原来的Lato谷歌字体修改为系统默认字体就可以,比如我这里使用的是系统自带的Sans-Serif字体。最后更新页面,重新打开网站就会发现速度变快了,之前的卡顿感也没有了。
解决方法二
如果你感觉修改字体太麻烦,或者说你已经在网站的很多地方都使用的Lato或其它谷歌字体,那么你就可以直接使用插件来全局禁用谷歌字体。这里推荐的插件为Disable and Remove Google Fonts,插件直接在wordpress建站系统后台搜索安装并启用即可生效。
Disable and Remove Google Fonts下载地址
https://downloads.wordpress.org/plugin/disable-remove-google-fonts.zip
总结
谷歌字体是wordpress建站经常会用到的,在wordpress外贸建站项目中基本都会用到它,但对中文wordpress建站来说,它就有点鸡肋了,如果你也遇到了类似的问题,那就可以参考我今天分享的方法来处理。