
Facebook Messenger 是什么?
Facebook Messenger 是一款 Facebook 官方提供消息服务的工具,拥有独立的应用程序,可以帮助用户和商家实时高效的交流互动。现在,它已成为世界上最受欢迎的消息传递工具之一。对于外贸独立站来说,我们可以把 Facebook Messenger 作为即时聊天工具添加到独立站,以便接收实时的用户消息留言,方便我们及时回复用户咨询和询盘问题。当用户访问我们的外贸独立站时,点击 Messenger 聊天按钮后,系统会将其直接引导至 Messenger 对话,以便他们进行实时的聊天咨询业务信息。如果用户已登录 Facebook 帐户,对话将保存在 Messenger 中。
所以,我们可以免费使用 Facebook Messenger 聊天工具,在客户浏览您的网站时为他们提供支持,由此来提升销量。借助 Messenger 实时聊天功能,您可以为客户提供个性化的帮助以及建立更牢固的客户关系,从而为业务发展助力。
使用 Facebook Messenger 的好处
如果能够在外贸独立站营销推广过程中,正确使用 Facebook Messenger,它可以在您的 Facebook 营销策略中扮演关键角色。Facebook 主页作为品牌宣传的主要阵地之一,具备成为内容中心的天然优势;Facebook Messenger 作为点对点聊天工具,也完全符合个性化触达的条件。
Facebook Messenger 作为一个高频且长期的互动工具,除了输出有效信息外,还能够承担主动收集用户关键信息的功能。该行业大拿在刚刚过去的一个大型活动中,就利用 Messenger 完成了与潜在客户的全链路沟通。
- 将访客转化为客户:如能与商家通过消息进行交流,则消费者完成购物的可能性会提升 53%。1您可以借助 Facebook Messenger 实时解答用户有关价格和商品等方面的问题,以便帮助他们放心交易。
- 提供个性化支持,提升客户满意度:用户只需轻轻一击,便可以通过 Facebook Messenger 与您轻松联系。您可以为客户提供一些个性化的建议和服务,或者为常见问题提供快速回复。
- 通过 Messenger 与客户保持联络:Facebook Messenger 不同于其他实时聊天解决方案,即便是在客户离开您的网站后,你们双方也能轻松地继续对话交流。您无需钻研如何使用新的工具或是掌握更多的信息便可以继续在 Messenger 中与客户对话交流。
- 建立对您品牌的信任:直接与品牌方对话可以使客户在购买商品之前增加对品牌的信心。 Messenger使您可以在企业和客户之间建立直接的沟通渠道,透明度更高,联系更方便。 Facebook 甚至发现69%的美国消费者对自己可以直接联系的品牌更有信心。
- 发现高质量潜在用户:Facebook Messenger每月有超过13亿用户,当用户使用Messenger 联系您的业务时,您可以利用收发 API 丰富的互动功能打造高效的体验;通过 Facebook Messenger 获得的潜在客户质量很高,因为他们已经熟悉您的业务,并且已经对您的产品和服务表现出兴趣。
使用 Facebook Messenger 能够开展的最佳业务就是提供客户服务和支持。Facebook的另一项调查发现,83%的美国消费者向企业发送有关产品或服务的询问。 76%的用户这样做是为获得产品或服务的支持。
因此,Facebook Messenger 提供了一种方便的方式,您的客户能够通过Messenger进行咨询。这使您有机会通过个性化的快速解决方案提供出色的客户服务。
把 Facebook Messenger 添加到网站
对应外贸独立站来说,网站上的在线聊天工具是必不可少的功能,虽然 WordPress 有很多类似的在线聊天工具插件(比如之前WPPOP介绍的 Tawk.To),但是都需要先安装插件再注册申请第三方的帐号才可以正常使用,而且免费版本功能有限。那么,使用 Facebook Messenger 就方便得多了,因为 Facebook 作为全球最大的社交平台,我们可以非常方便地通过 Facebook Messenger 和用户进行快速高效的沟通,同时可以直接去 Facebook 上添加好友,聊天消息可以在 Messenger APP 中查看,也可以直接去网页查看,关键还是免费的。
插件安装方式:Facebook Chat Plugin – Live Chat Plugin for WordPress
使用 Facebook 官方提供的 Facebook Messenger 在线聊天插件,可以非常方便地把 Facebook Messenger 添加到 WordPress外贸独立站上,方法如下:
1. 安装启用 Facebook Chat Plugin 插件
方法1:在后台的【 插件 – 安装插件 】页面,在线搜索 Facebook Chat Plugin 在线安装,启用即可使用;
方法2:在WordPrss官方插件库网站, 下载 Facebook Chat Plugin – Live Chat Plugin for WordPress 插件后,通过FTP上传到网站空间的 /wp-content/plugins/ 插件目录,然后,在后台的【插件】列表中找到并启用。
2. 插件用法
2.1 插件安装启用后,在后台的【 设置 】中找到 【 Facebook Chat 】项,如下图所示:

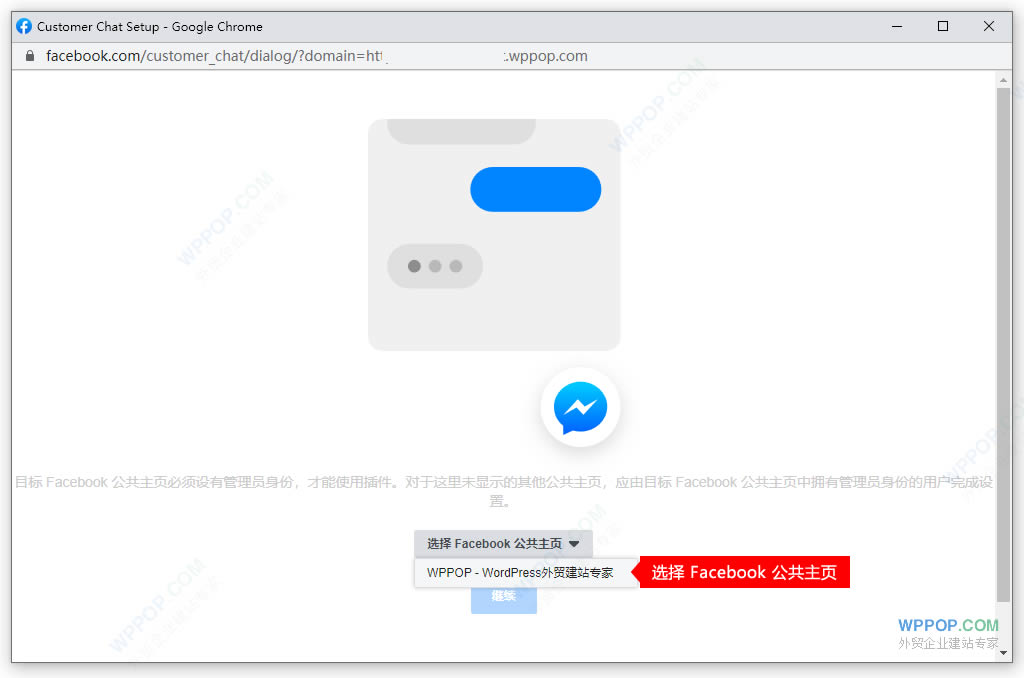
2.2 点击上图中的 Setup Chat Plugin 设置按钮,弹出连接 Facebook 的设置窗口,在 选择 Facebook 公共主页 的下拉列表中,选择对应的 公共主页,如下图所示:

如果你还没有创建过 Facebook 公共主页,那么可以参考我们WPPOP之前的教程(如何创建 Facebook 公共主页),先去创建 Facebook 公共主页。
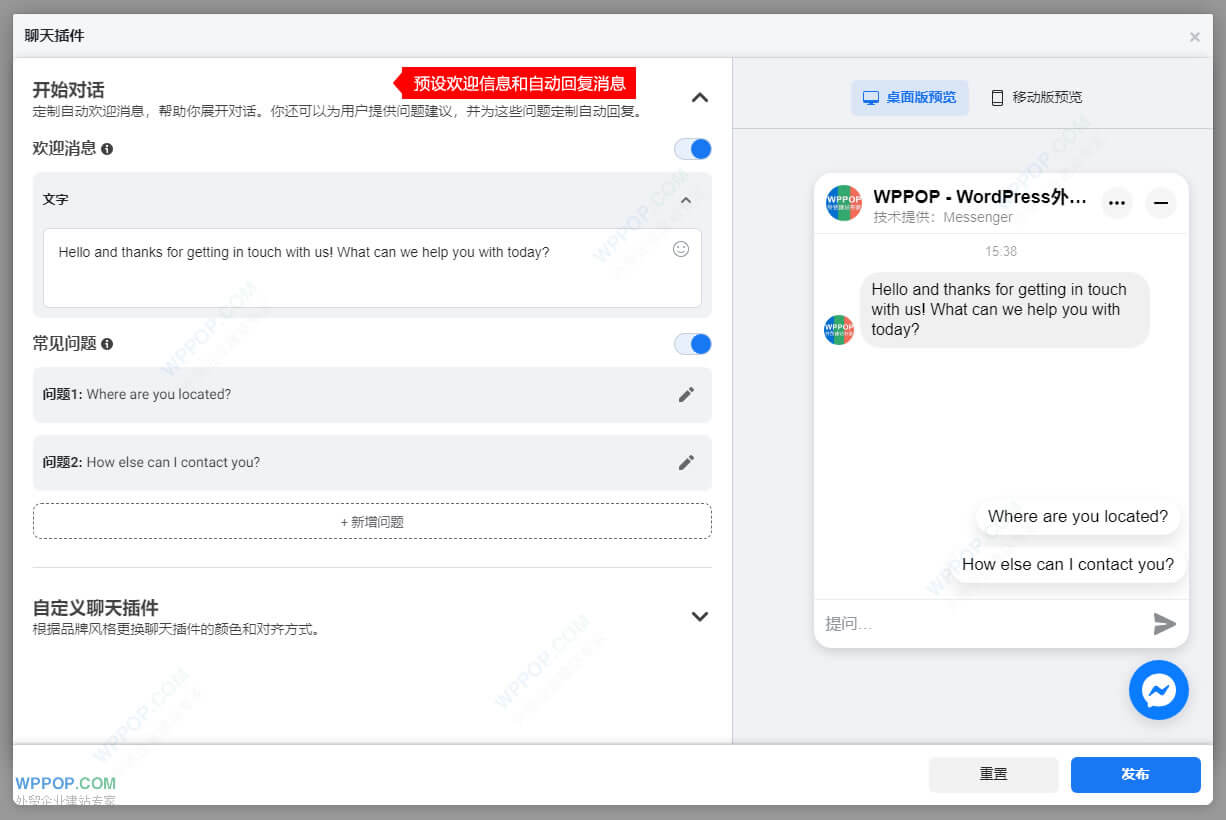
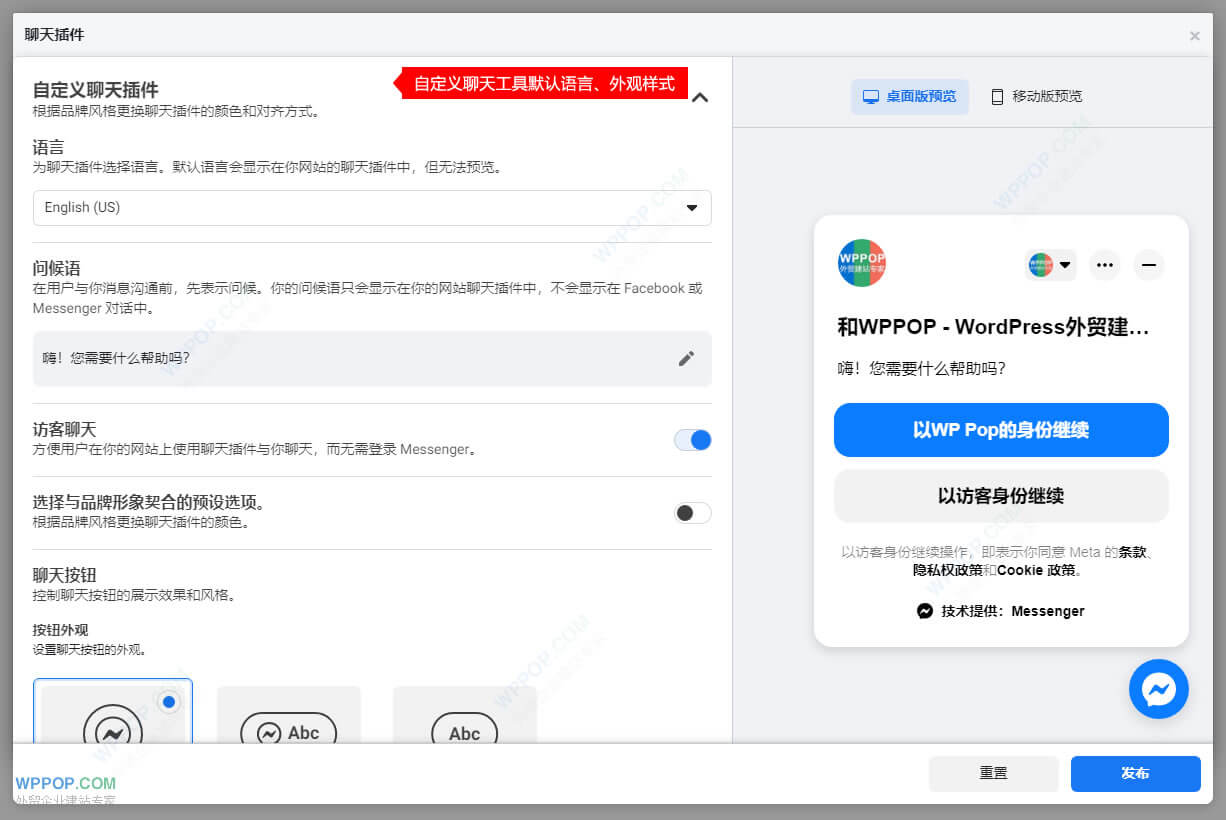
2.3 选择好公共主页后,跳转至聊天插件功能设置界面,里面包括 开始对话 和 自定义聊天插件 2个大箱,如下图所示:

自动对话:可以定制自动欢迎消息,帮助你展开对话。你还可以为用户提供问题建议,并为这些问题定制自动回复。还可以设置一些常见问题,用户发送相关问题时,可以自动回复对应答案信息。

自定义聊天插件:根据品牌风格更换聊天插件的颜色和对齐方式。为聊天插件选择语言默认语言会显示在你网站的聊天插件中;自定义在用户与你消息沟通前的问候语;根据品牌风格更换聊天插件的颜色;设置控制聊天按钮的展示效果和风格、聊天图标样式、显示位置等。
2.4 相关设置完成后,点击右下角的 发布 按钮就可以了。之后,再访问网站时,就会出现上图中 预览 效果的 Facebook Messenger 即时聊天的浮动窗口了。
3. 插件下载
WordPress Facebook Messenger 这些消息聊天插件下载地址:
https://cn.wordpress.org/plugins/facebook-messenger-customer-chat/
配置好网站上的 Facebook Messenger 在线聊天工具后,您就可以免费使用 Facebook 聊天插件在客户浏览您的网站时为他们提供支持,由此来提升销量。借助 Messenger 实时聊天功能,您可以为客户提供个性化的帮助以及建立更牢固的客户关系,从而为业务发展助力。