主题基本特性
- HTML5、CSS3 使用标准语言编写,支持IE10以上浏览器
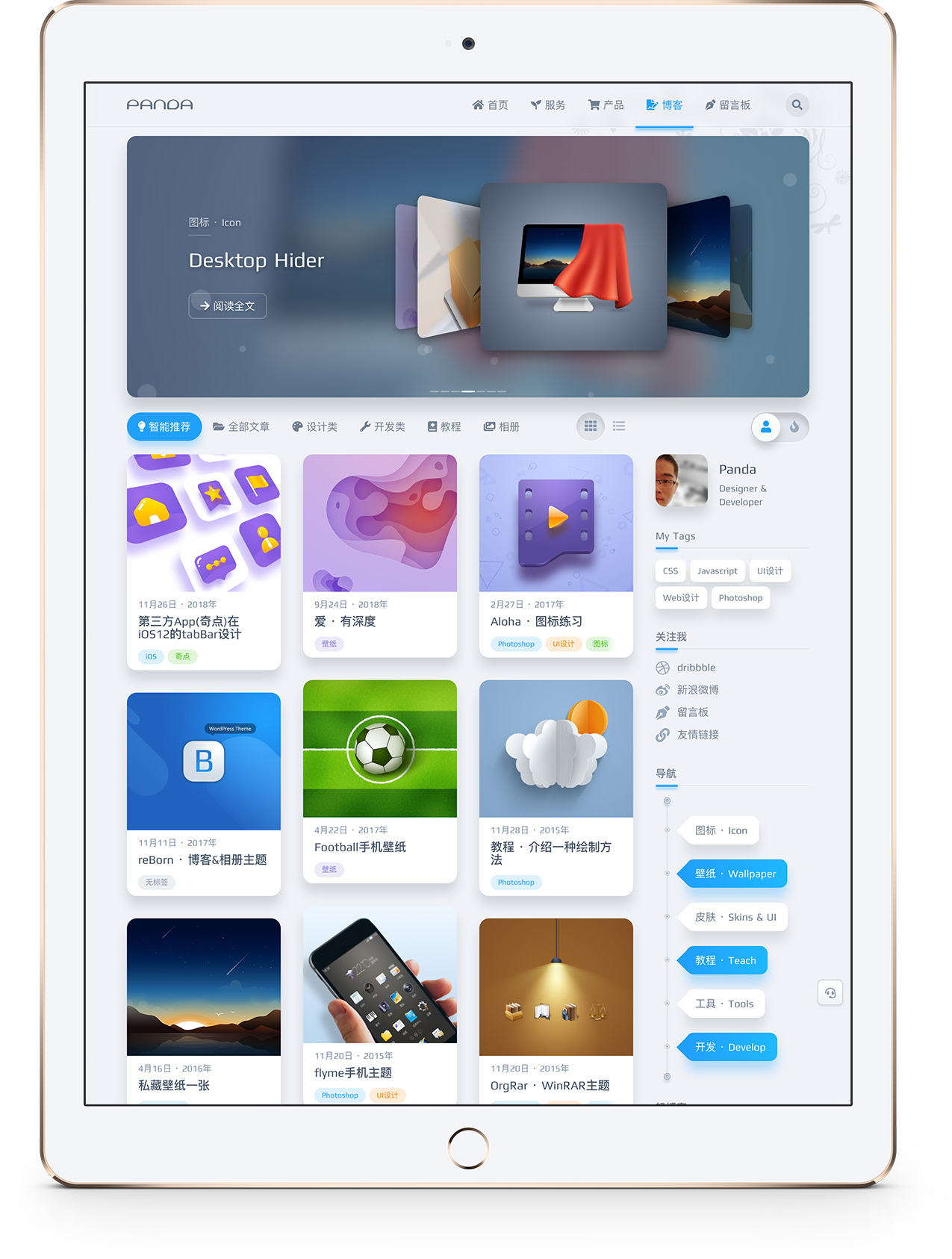
- 响应式 在桌面、平板、手机端均以最佳状态显示
- 回复下载 可强制要求用户评论文章后才提供下载地址
- 内容回复可见 指定某些内容需要读者评论后才可查看,让读者与你互动(可设置为要求用户注册登录并评论后才显示某些内容)
- 侧边栏小工具 边栏数量可自定义、完全使用WP官方的小工具模型,开发了更多适合本主题的小工具
- 语音朗读 使用百度语音合成技术来为您阅读文章
- 评论表情 本主题自带评论表情功能,无需插件在后台即可设置
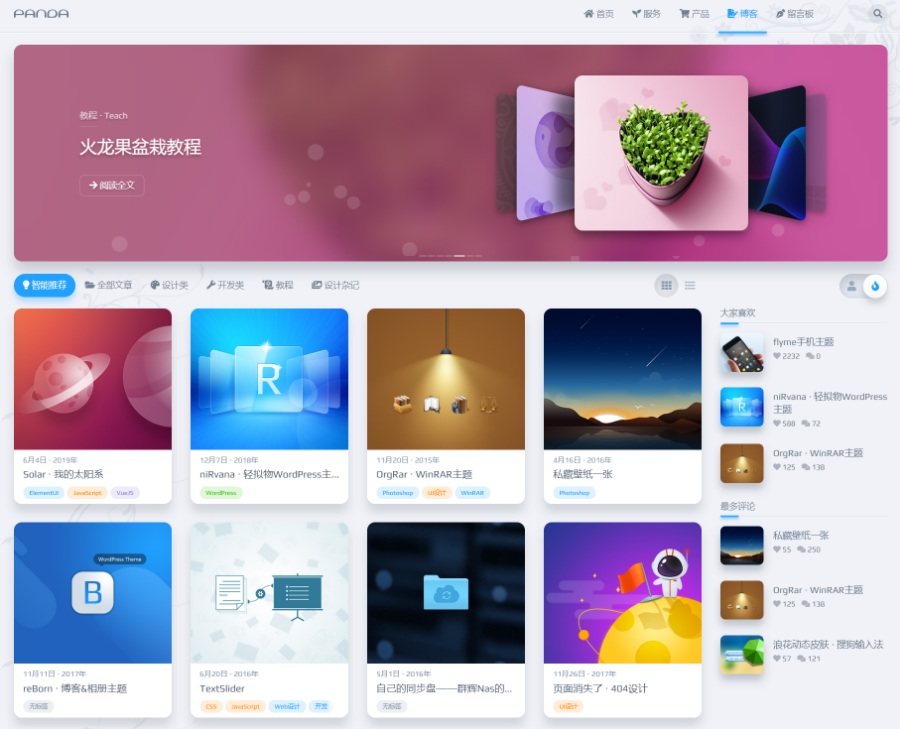
- 瀑布流 文章列表可选择卡片或列表排序,其中卡片又可设置为普通或瀑布流形式
- 不刷新加载 全局提供ajax加载文章
- 打赏 允许通过多种途径打赏,如:支付宝二维码、微信二维码、Paypal链接
- 点赞 每篇文章均提供点赞功能,可展示访客最喜欢的文章列表(后台可以修改点赞数据)
- 生成封面二维码 每篇文章均可生成二维码用于分享到微信等社交平台
主题特色简介
新的niRvana主题包含去年reBorn主题的全部功能,并且还做了更多的改进:
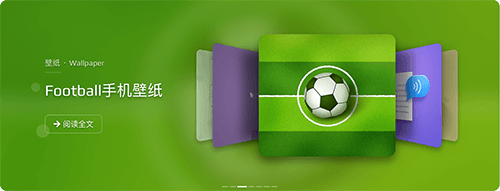
主色调识别
自动根据文章特色图片识别出图片的主色调,在首页、文章分类页用最美的方式显示滚动图片。如:
Gutenberg专用模块
今年的新主题除了外观的变化以外,主要还是针对WordPress5做了大量优化:由于WordPress5.0引入了“Gutenberg Block Editor”(区块编辑器),在这种编辑器下,原有的“短代码”就显得非常的落后了:
- 短代码存在的问题:在旧的TinyMCE编辑器中,短代码往往需要手动输入和编辑,很难记忆和使用。即使开发者增加了“短代码插入按钮”,但在修改短代码参数的时候,往往还是需要手动编辑代码本身。对于普通用户,这种操作是很繁琐并且容易出错的。
- 块编辑器的优势:完全的可视化操作,无论是插入内容还是编辑参数,都可以可视化的操作,而无须去修改繁琐的代码。
因此本主题将原有的“短代码”全部升级成了“Gutenberg模块”,包括:小标题样式、模态框、提示框、折叠内容、内容回复可见、下载按钮、下拉菜单、站内文章链接等,极大的为用户提供了方便,例如:
插入提示工具: 在段落中插入提示语,鼠标悬停即可显示,就像这样。除了上方以外,还可以选择上下左右四个方向,就像这样
段落文本标记: Gutenberg默认不支持段落内部分文本设置色彩。本主题进行了扩展,可以设置文本背景、颜色等。就像这样的标记
还有更多方便的小工具等你来尝试!
自定义边栏数量
主题每个页面均预留一个边栏位置,该位置可放置多个边栏并使用tab来切换。您可以:
- 增加或减少边栏
- 定义每个边栏的图标
- 分配边栏在文章还是在首页显示
当文章被检测到“文章目录”时,也会自动将文章目录当做一个边栏默认展示。
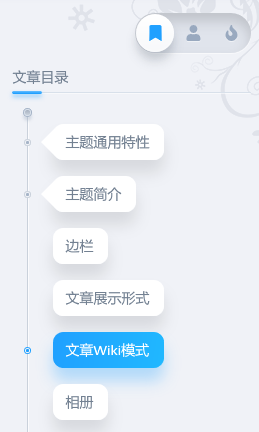
文章目录(Wiki模式)
当文章中存在多个“二级”、“三级”标题时,主题将自动启用“文章Wiki模式”。
“文章Wiki模式”将自动把文章内的“二级”、“三级”标题显示为文章导航并展示在边栏中,点击边栏标题可导航到文章中的指定位置。效果如下所示:
多种文章类型
>
提供FAQ、友情链接、轻博客、相册等诸多功能:
- 友情链接:无需编码,提供专门的友情链接功能来添加和显示您的左邻右舍【点这里看看】
- FAQ:允许前台用“客服对话”的形式检索常见问题【右下角客服图标点击试试】
- 轻博客:不想写长篇大论?没问题,一句话也可以展示【边栏已展示】
- 相册:提供多图显示的功能【点这里看看】
海报式分享
分享时生成带二维码的海报,右键保存至本地或手机端长按保存至本地后,方便上传到各类社交网站。