默认情况下,Elementor 禁止在按钮链接中添加 JavaScript 代码。这是出于安全和稳定性方面的考虑。如果您试图添加 javascript:void(Tawk_API.toggle()) 脚本到按钮链接中,可能会受到限制。
如果您希望在按钮链接中使用 JavaScript 代码,有一些替代方案可供选择,例如:
在按钮上使用 JavaScript 事件监听器:您可以使用 JavaScript 事件监听器来处理按钮的点击事件,而不是将 JavaScript 代码直接嵌入到按钮链接的 URL 地址中。例如,您可以添加以下代码到您的页面中的脚本区块中:
<script>
jQuery(document).ready(function($){
$('.kefu').click(function(){
Tawk_API.toggle();
});
});
</script>
请注意,您需要将上面的 .kefu 替换为您实际使用的按钮的 class。
- 使用其他插件或工具:如果您不想使用 JavaScript 事件监听器,您可以考虑使用其他插件或工具来添加 JavaScript 代码到您的网站中。例如,您可以使用 Code Snippets 插件来添加 JavaScript 代码到您的网站中。
请注意,破解 Elementor 的限制可能会导致您的网站不稳定或不安全。因此,请谨慎使用此类技术,并始终遵循最佳安全实践。
下面是官方文档:
作为使用标准嵌入或内联聊天框的替代方法,您可以从网站上的任何文本或按钮调用聊天窗口。
注意: 以下说明只能通过浏览器或 tawk.to 桌面应用完成。它们无法在 tawk.to 移动应用程序中完成。
您可以通过四个步骤执行此操作:
1. 在结束 </body> 标记之前将小部件代码添加到您的网站。
2. 使用点击事件将自定义文本或图像添加到服务器。
3. 修改小部件行为,使其“加载时隐藏小部件”(可选)。
4. 根据您的状态显示自定义图像或文本(可选)。
步骤1 - 复制小部件代码
注意: 如果您已经在您的网站上安装了 tawk.to 插件和小部件,则可以跳过此步骤并从步骤 2 开始。
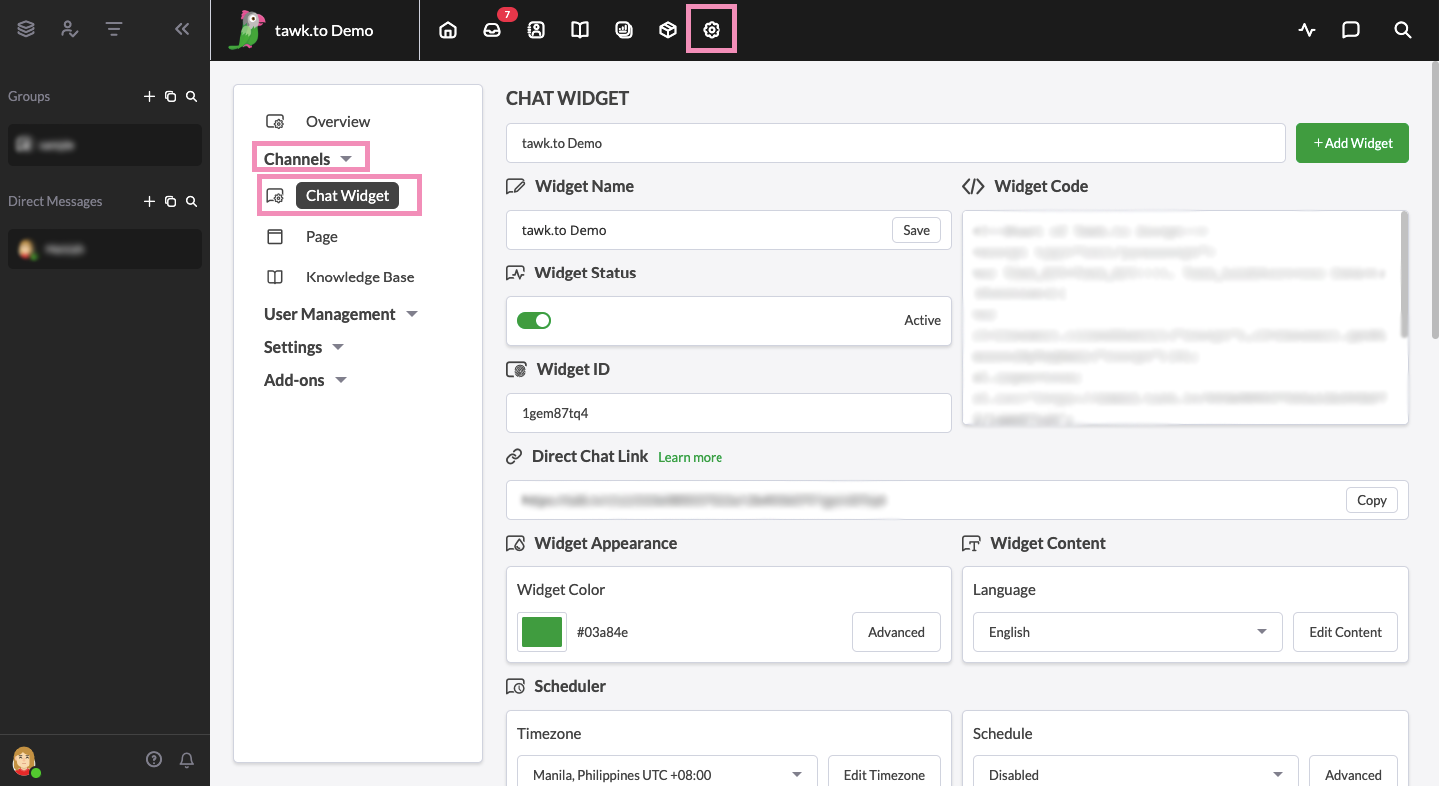
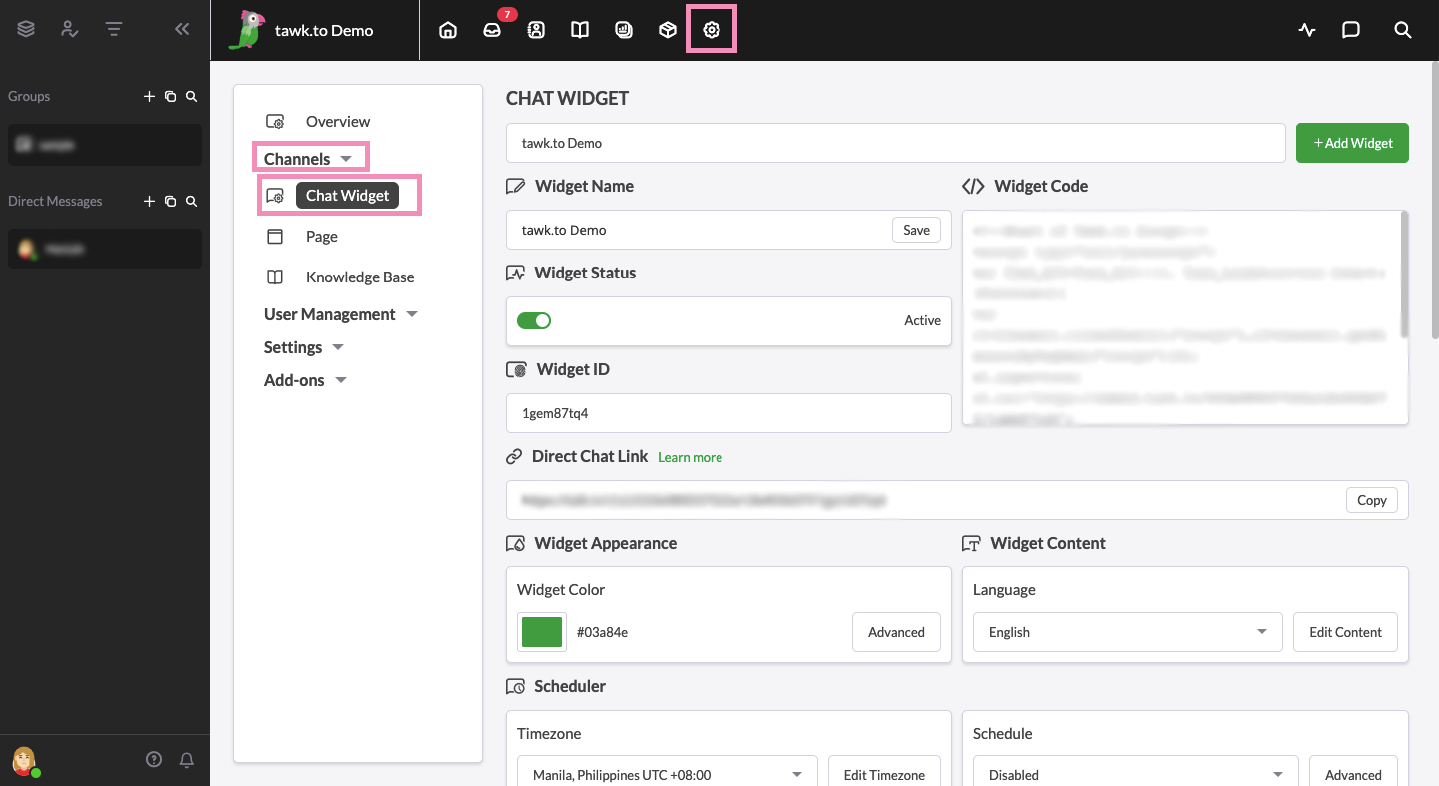
登录到仪表板并前往⚙️管理 ➞ 频道 ➞ 聊天小部件。
接下来,将鼠标悬停在“小组件代码”部分上,然后选择“复制到剪贴板”以复制代码。
将小部件代码粘贴到您的网站 HTML 中,紧挨着 </body> 标签之前。
然后,刷新您的网站以确保您看到小部件。
第 2 步 - 在您的网站上
创建按钮或文本
创建一个按钮或文本,并在它之前添加以下代码:对于文本链接,请使用:
<a href="javascript:void(Tawk_API.toggle())"> Click to Chat </a>
对于图像使用:
<a href="javascript:void(Tawk_API.toggle())"> <img src="/path/to/img"> </a>
步骤3 - 在加载时隐藏小部件并弹出
登录到仪表板并前往⚙️管理 ➞ 频道 ➞ 聊天小部件
.
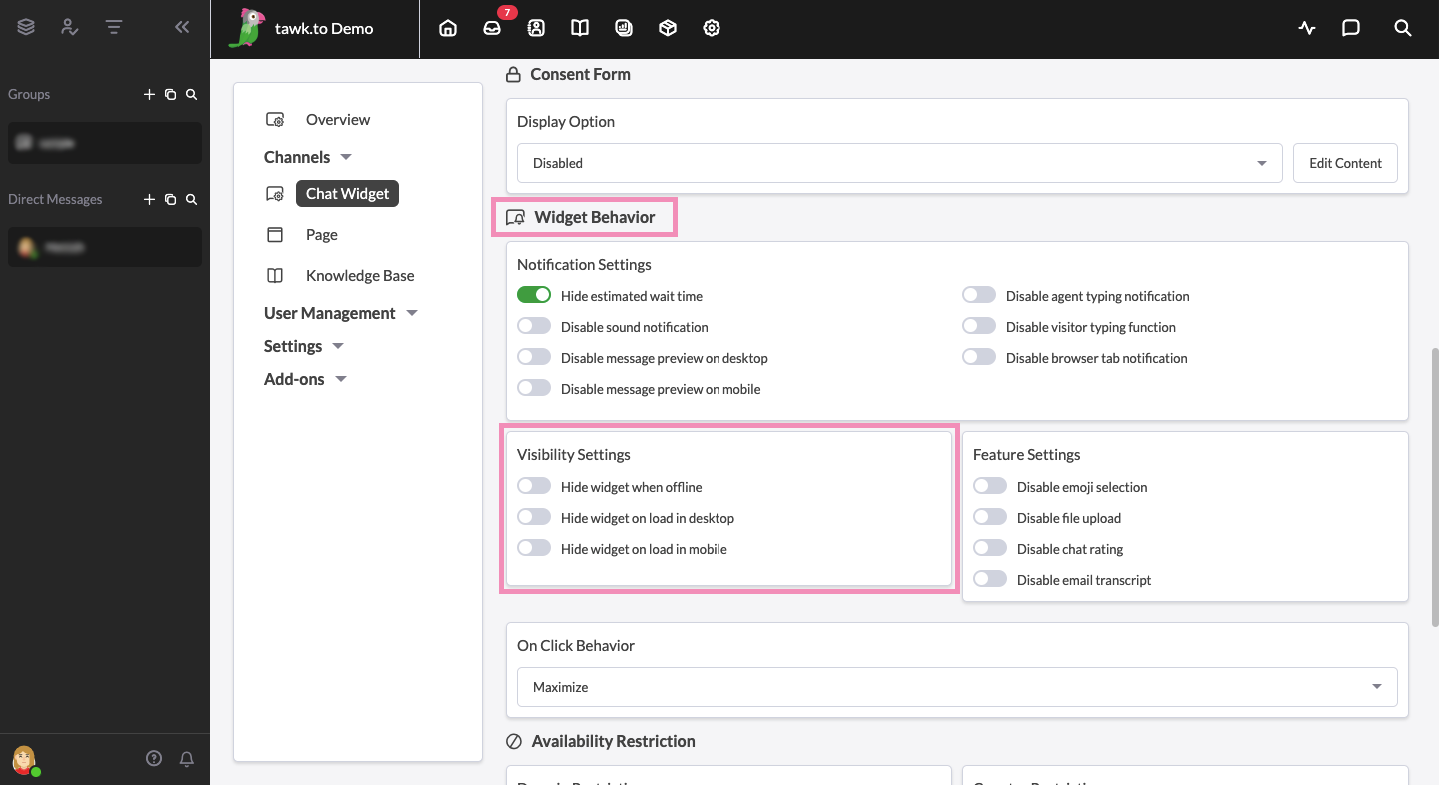
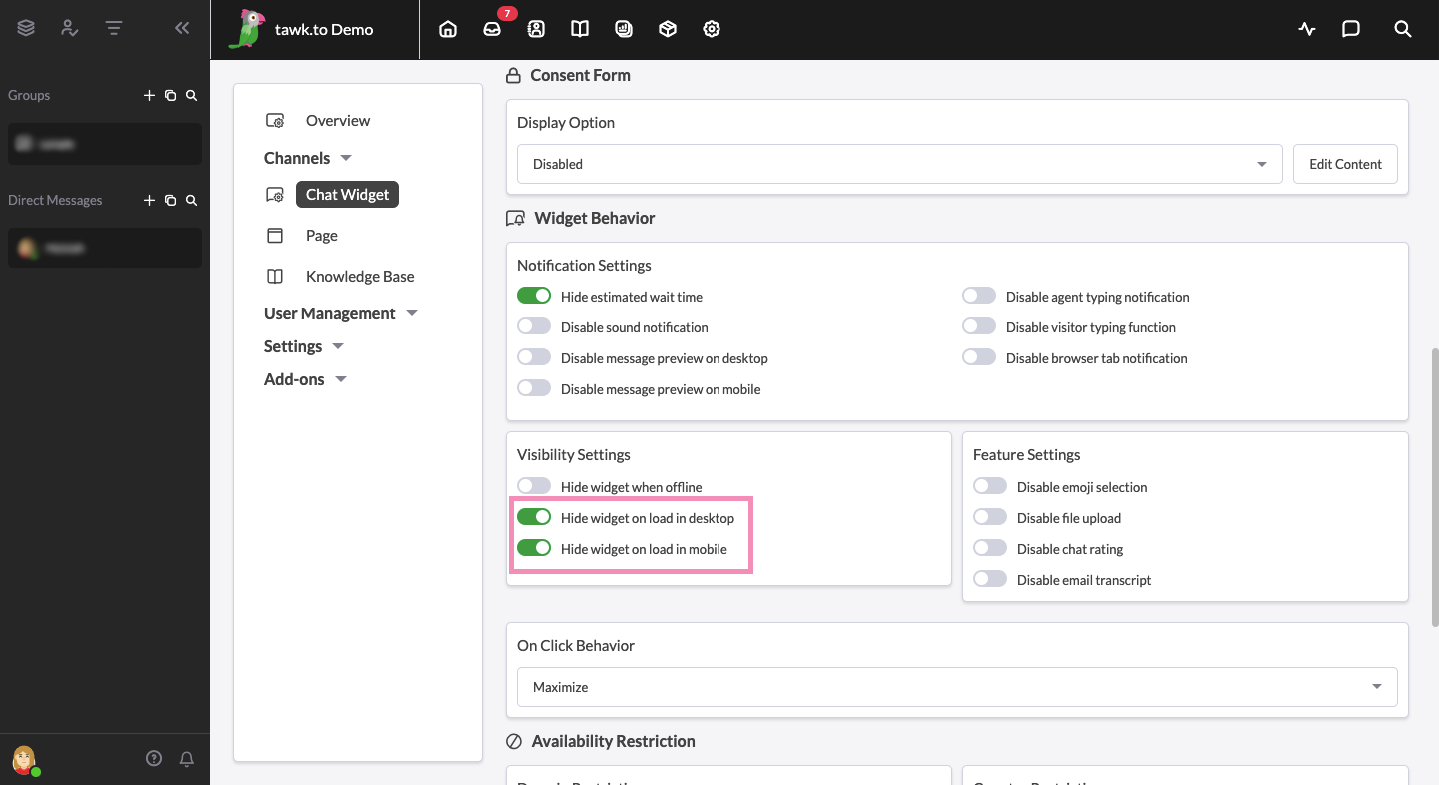
向下滚动到小部件行为 - 可见性设置。
然后,打开 加载时隐藏小部件 以在单击小部件之前将其隐藏。
步骤 4 - 根据您的状态
显示自定义图像或文本
如果您按照步骤 1 到 3 操作,您现在应该会在您的网站上看到一个图像或文本,单击时会弹出聊天。
高级选项是根据小部件的状态显示不同的图像。例如,当小组件脱机时显示一个图像,在小组件联机时显示另一个图像。
1. 将下面的 div 代码添加到您网站的 HTML 中您希望显示按钮或文本的位置。您无需在 div 中添加任何内容 — 只需完全按原样复制和粘贴即可。
<div id="status"></div>
2. 使用自定义图像和文本添加和修改下面的代码,并将其放在 </body> 标签之前。
<!--Start of tawk.to Status Code-->
<script type="text/javascript">
Tawk_API = Tawk_API || {};
Tawk_API.onStatusChange = function (status){
if(status === 'online')
{
document.getElementById('status').innerHTML = '<a href="javascript:void(Tawk_API.toggle())" rel="external nofollow" >Online - Click to chat</a>';
}
else if(status === 'away')
{
document.getElementById('status').innerHTML = 'We are currently away';
}
else if(status === 'offline')
{
document.getElementById('status').innerHTML = 'Live chat is Offline';
}
};
</script>
<!--End of tawk.to Status Code -->
需要帮助吗?联系我们的支持团队或安排通话。
























还没有评论呢,快来抢沙发~