
想象一下这种情况:您正在处理WordPress开发项目并安装了十几个或更多插件。但是,您的网站并没有像您希望的那样嗡嗡作响。您已经排除了所有常见的疑点:托管已经足够,没有明显的JavaScript或PHP错误,也没有其他明显的错误。您怀疑您安装的一个或多个插件是罪魁祸首,但您如何确定是哪个插件导致了问题?
识别麻烦插件的常用方法是逐个停用插件,直到您尝试解决的行为停止。但是,安装正确的插件后,您可以更快、更准确地查明和调试WordPress问题。这是Query Monitor旨在解决的那种场景。
Query Monitor是一个免费的WordPress调试和开发插件。您可以使用它来识别和调试缓慢的数据库查询、AJAX调用、REST API请求等等。此外,该插件还会报告网站详细信息,例如脚本依赖项和依赖项、在页面生成期间触发的WordPress钩子、托管环境详细信息、当前页面满足的条件查询标签等等。

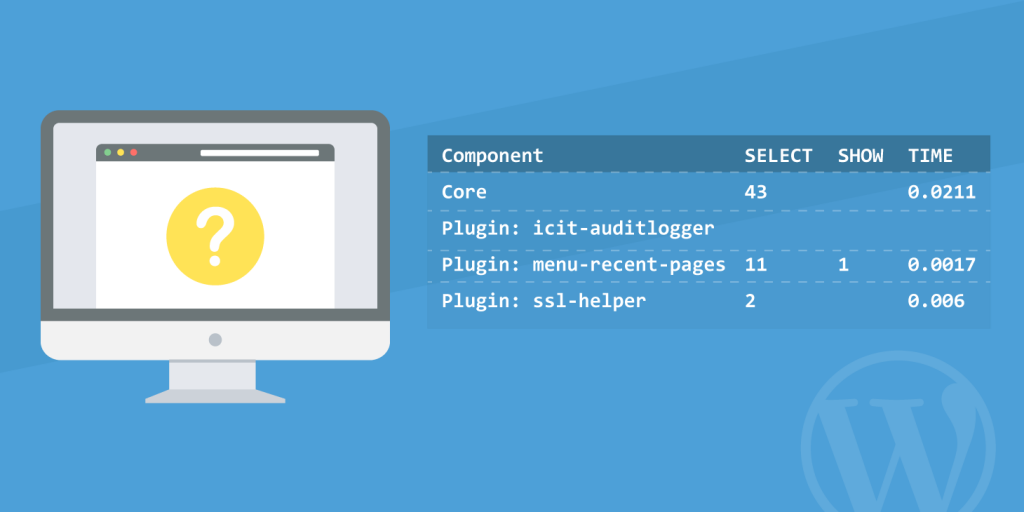
WordPress插件-Query Monitor
该插件由John Blackbourn开发,他是WordPress的核心提交者,目前是Human Made的一名开发人员,之前受雇于WordPress.com VIP — 换句话说,他是真正了解WordPress的人。Query Monitor于2013年被添加到WordPress插件目录中,目前拥有超过10,000次活动安装——对于开发插件来说,这是一个令人印象深刻的总数。该插件的用户评分为五颗星,这有助于解释它在开发人员中的受欢迎程度。
Query Monitor有什么作用?
很多。
我们不会花时间列出Query Monitor提供的每个功能,但如果您想深入了解细节,请查看GitHub上的Query Monitor。在高层次上,Query Monitor所做的是在生成WordPress网页的同时监视服务器上或服务器与访问者浏览器之间发生的每个WordPress事务。然后,它将报告附加到网页的页脚,详细说明它收集的所有信息。它适用于每个页面,包括 /wp-admin/ 页面,因此您可以使用它调试任何前端或后端页面。
该插件以核心功能命名:数据库查询监控。每个查询都受到监控、计时,并绑定到生成它的函数。因此,您可以根据查询的处理时间对查询进行排序,并查明有问题、加载缓慢的查询。
Query Monitor还跟踪并列出生成页面的WordPress钩子和条件标签应用程序。作为开发人员,您可以使用此信息来确定添加新插件或主题功能时要使用的正确挂钩或条件标签。
Query Monitor提供了很多附加信息。处理Query Monitor生成的所有内容的最佳方法是将其安装在测试站点上并查看报告。
如何使用Query Monitor
使用您喜欢的方法安装Query Monitor:它位于GitHub上,也可从WordPress插件目录获得。安装插件后,您会注意到的第一件事是管理栏中添加了一个新菜单项:

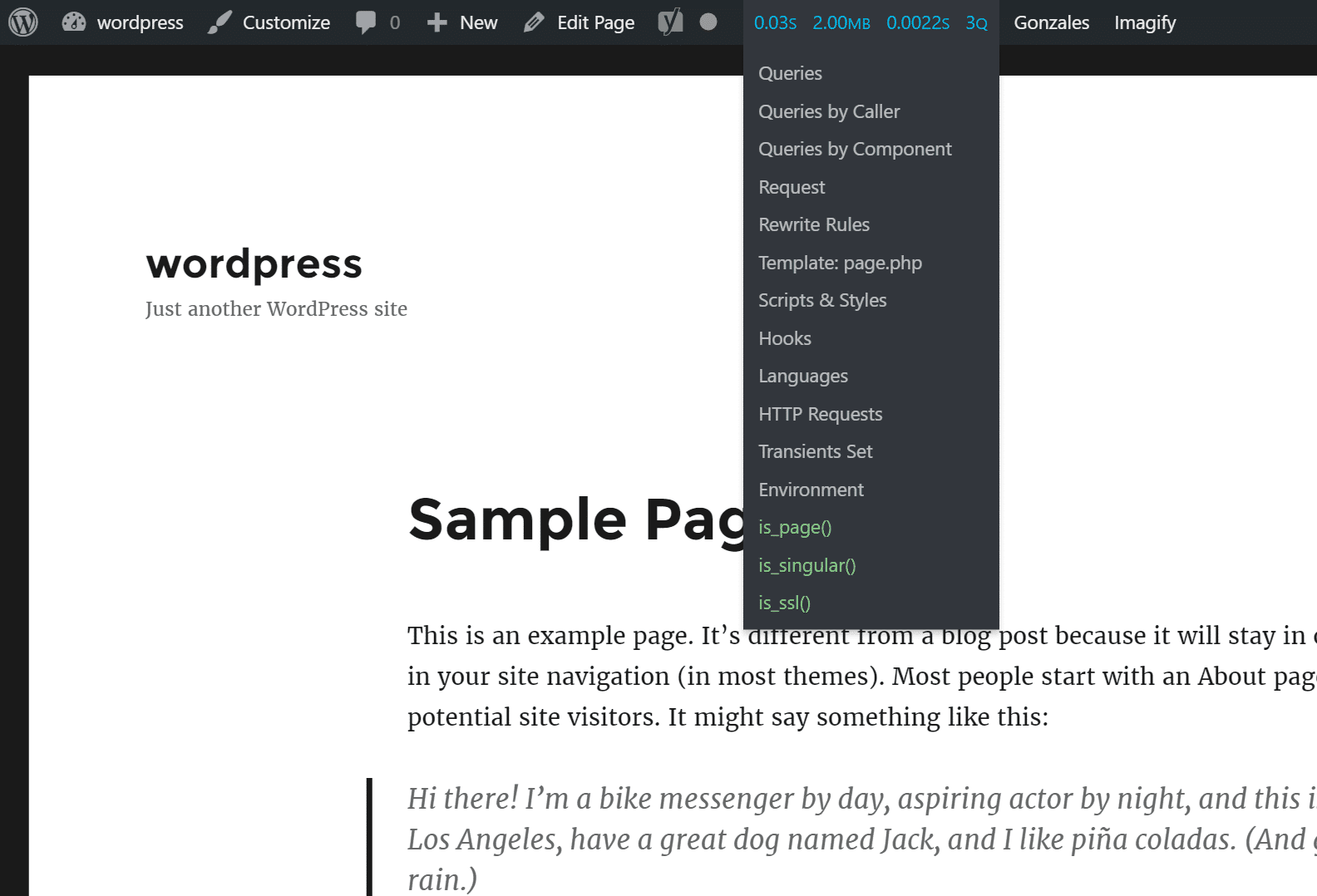
Query Monitor管理栏
新项目上的标签显示了一些指标:
- 页面生成时间,
- PHP内存使用高峰,
- 数据库查询时间,以及
- 进行的数据库查询总数。
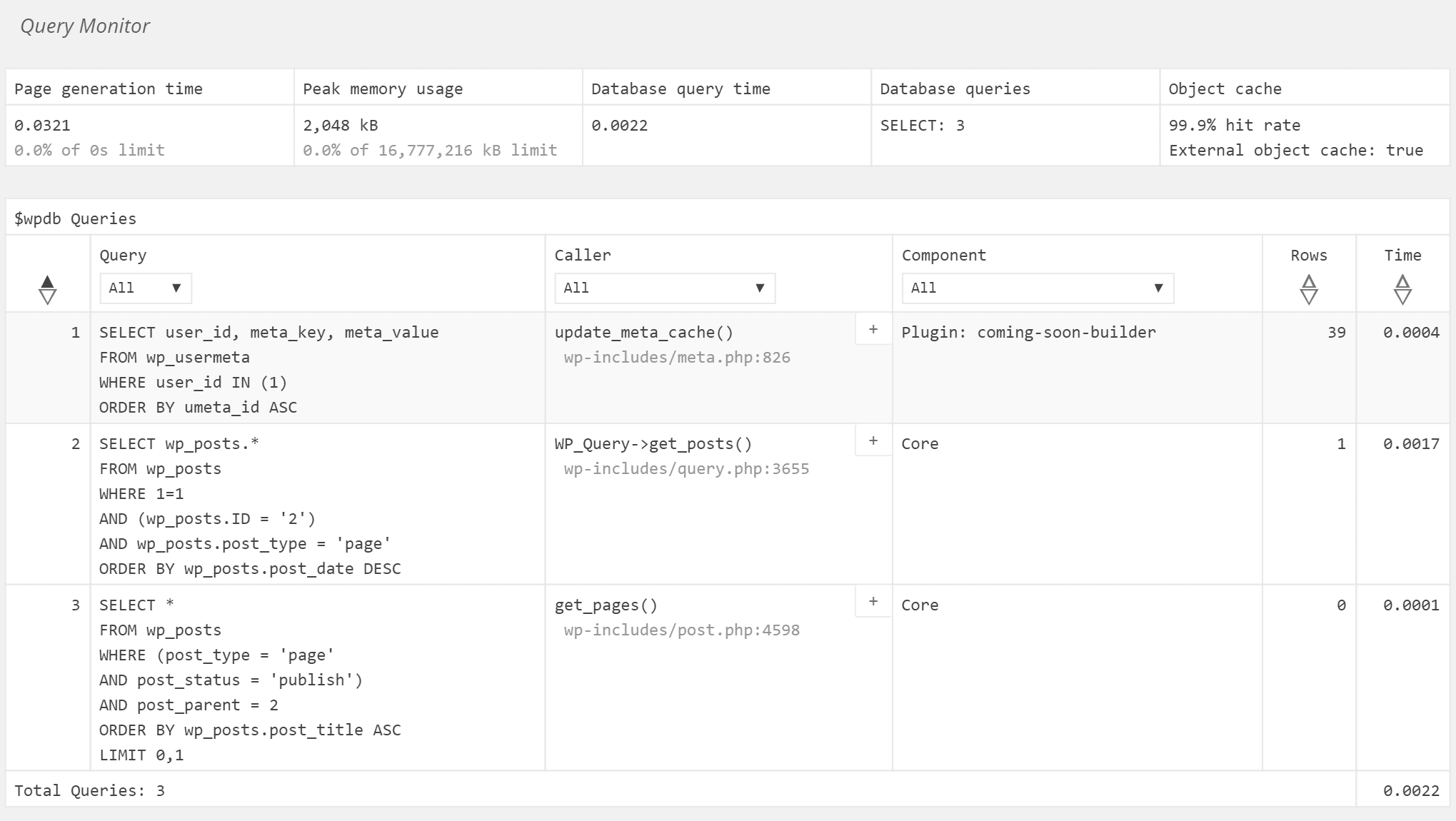
将鼠标悬停在管理栏上,将出现一个下拉菜单。Query Monitor生成的所有数据都包含在添加到页面底部并分为多个部分的单个报告中。单击下拉菜单中的任何项目以转到查询监视器报告的相应部分。例如,下面是页面上运行的整体“queries”的屏幕截图。

Query Monitor查询
如果发生任何PHP错误,或者任何查询花费的时间过长,其他项目将添加到下拉菜单中,突出显示这些问题。单击它们以查看更多详细信息。
您可能会注意到列表中的最后几项从一页更改为下一页。这些以绿色显示的项目是当前页面满足的条件查询标签。
滚动整个报告以查看Query Monitor生成的大量数据。花点时间尝试可用于过滤报告中包含的数据的下拉菜单以及包含“+”符号的框,可用于查看有关许多报告详细信息的更多数据。
如果您想从Query Monitor中获取更多数据,请查看第三方Query Monitor附加组件,以查看是否存在可生成所需调试信息的插件。
如何以注销用户的身份查看查询监控数据
当您以管理员身份登录时查看WordPress网站时,该网站包含一个管理栏和其他脚本,注销的访问者看不到这些。Query Monitor可以在注销时查看站点并且仍然可以访问调试信息。但是,第一次使用此功能可能会有些棘手。
要以注销的访问者身份查看Query Monitor数据,请执行以下步骤:
- 以管理员身份登录时转到WordPress管理区域,然后单击管理栏中的查询监视器项。
- 滚动报告数据的最底部并查找显示Set authentication cookie的链接。请注意,您必须在管理区域才能看到链接。如果您在前端页面上查找链接,您将找不到它。
- 单击该链接会将身份验证cookie添加到您的浏览器。这样,即使您未登录,Query Monitor也会知道显示测试结果。
- 设置身份验证cookie后,退出站点或使用User Switching等插件切换到非管理员用户配置文件。
- 导航到要查看调试信息的页面并滚动到页面底部。在那里,您将看到Query Monitor报告的精简版本。单击任何项目以展开报告。
小结
作为WordPress开发人员,拥有合适的工具可以让您的工作更轻松。Query Monitor是一款免费工具,有可能为您节省大量时间。您可以将其用于:
- 查明慢查询和触发它们的函数,
- 生成WordPress生成页面时遇到的WordPress钩子列表,
- 确认哪些条件标签适用于当前页面或帖子,
- 识别JavaScript资源之间的关系,
- 查看服务器配置详细信息,以及
- 更多。
如果您尝试使用Query Monitor,它很有可能会立即成为您的WordPress开发环境的永久补充。