当搭建购物网站,常会遇到结账表单需定制设计的需求。
因为 WooCommerce 默认的表单栏位,会有些可能用不到的字段需要隐藏,或是你的电商网站有特别的结帐字段需求,都能使用 Checkout Field Editor 定制化结账表单。
这篇文章,我会分享 Checkout Field Editor 这款插件,让它帮助我们达到目标:
- 1. Checkout Field Editor 是什么?
- 2. Checkout Field Editor 安装+基本设定
- 3. Billing Fields 账单字段
- 4. Shipping & Additional Fields(运送 & 附加字段)
- 常见问题
- WordPress 学习资源
使用 Checkout Field Editor 定制账单单
1. Checkout Field Editor 是什么?

Checkout Field Editor 是一款能自订 WooCommerce 结帐页面栏位的实用插件,能轻松的新增、编辑、删除、更改显示顺序,帮助站长优化下单流程。
Checkout Field Editor 与大多数 WooCommerce 生态圈有良好兼容,而它的开发商 ThemeHigh 也是有名 WooCommerce 外围插件开发商,确保良好的软件品质。
下面列出几个 Checkout Field Editor 免费版的功能。
- 可设定字段资料,是否显示在 Email 或是订单详情页面。
- 删除多余的结账字段。
- 启用 / 禁用结账字段。
- 更改结账字段顺序。
- 结账字段恢复为默认值。

至于进阶版功能,有提供更多字段类型、逻辑式字段显示、根据字段选择,向购物车总价添加额外费用、可在更多不同位置显示表单等 ..。
这里先不探讨进阶版功能,下面教程主要对 Checkout Field Editor 免费版,进行使用分享,那我们就开始吧.
2. Checkout Field Editor 安装+基本设定
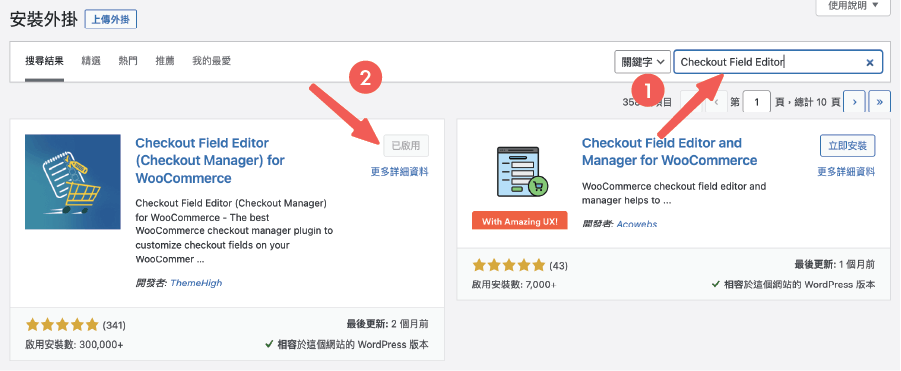
首先,前往 WordPress 插件 > 安装插件,搜索 Checkout Field Editor,然后进行安装+启用。

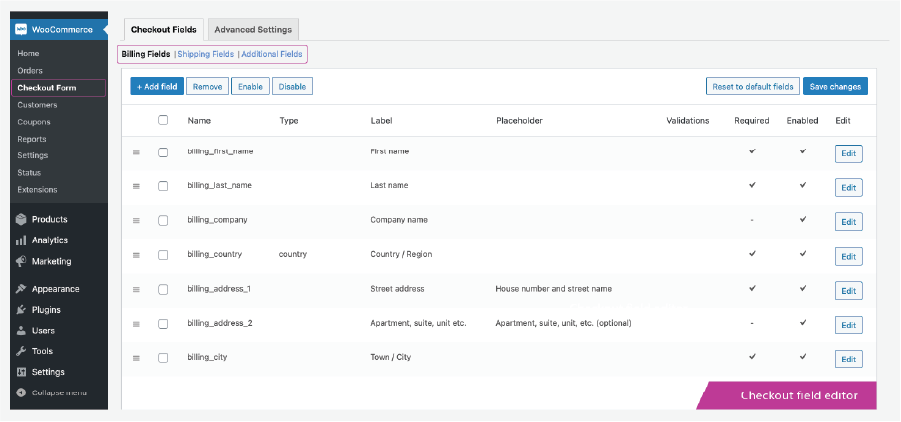
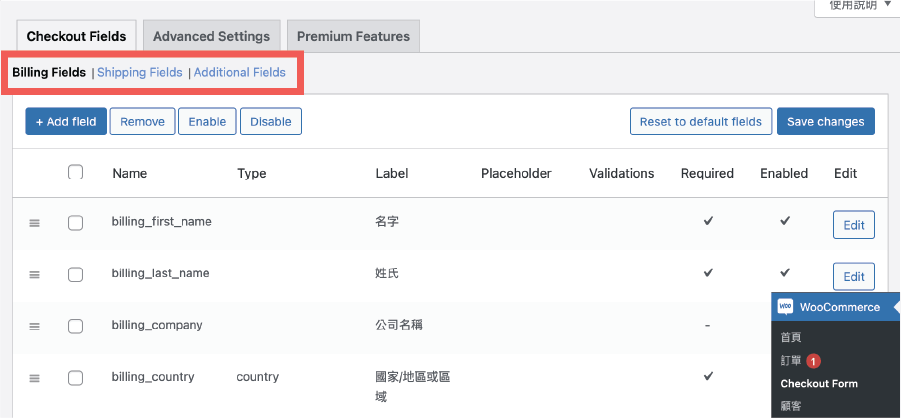
接着,前往 WooCommerce > Checkout Form,就能进行结账字段位的编辑啰。
有关 WooCommerce 结账字段,主要有分为 Billing Fields(账单区块)、Shipping Fields(运送字段)、Additional Fields(附加字段),这几个区块。

分别对应网站前台,会看到相关的字段。
下面就来教大家如何操作!
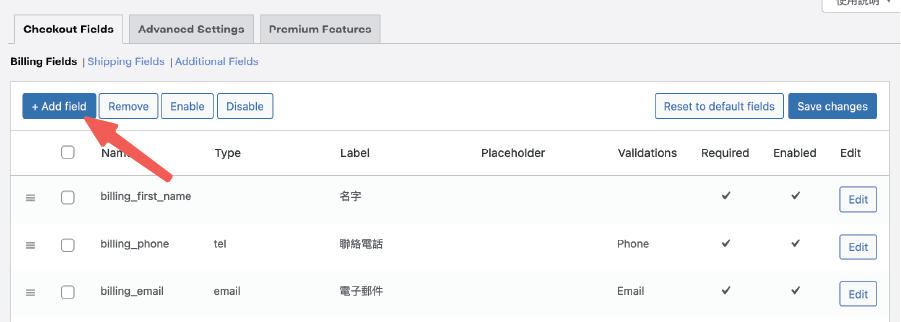
3. Billing Fields 账单字段
禁用多余的字段
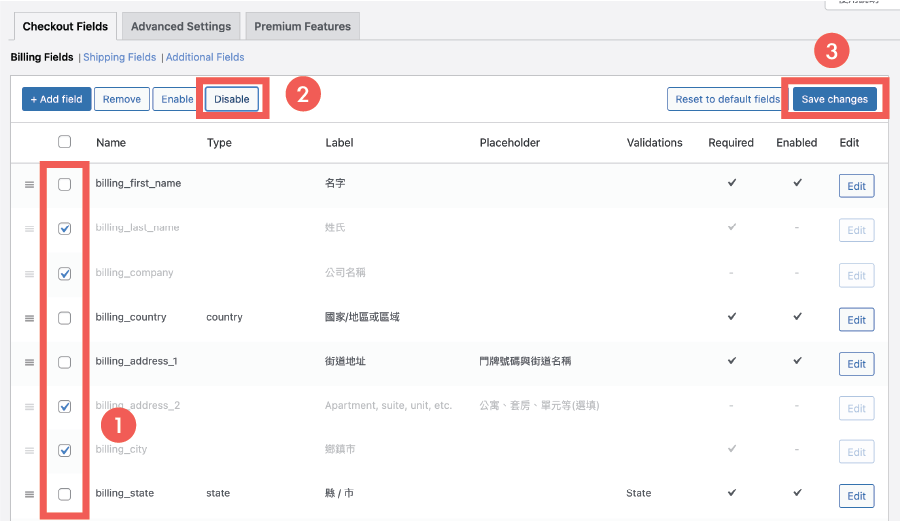
首先,我们可把多余的字段打勾,然后点 Disable 停用,再点 Save changes 进行储存。
以下图来说,我是把姓氏、公司名称、住址2、乡镇市等 .. 字段给停用,实际可依自己需求调整。

备注: Remove 按钮是将此字段移除,会建议先以 Disable(停用)为优先,免得之后要用还需要再建立。
但如果确认字段之后都用不到了,就可点 Remove 直接移除。
这时如果查看一下前台结帐页面,可能会看到名字栏位只显示一半,下面会教大家怎么变成全宽。
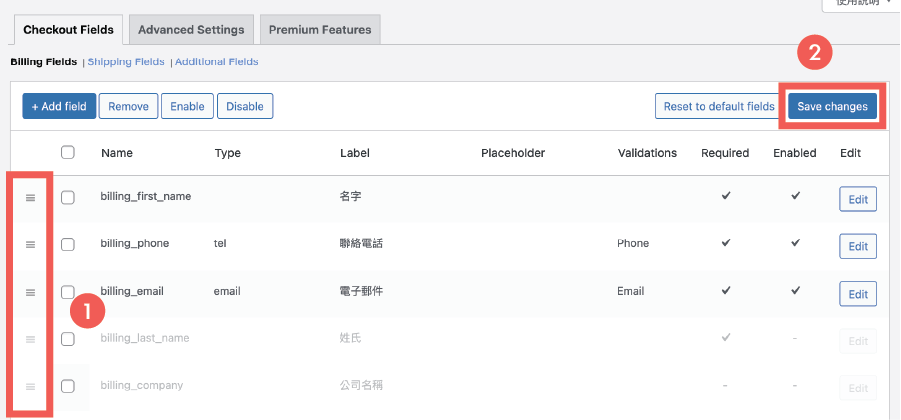
拖曳排序字段
多余的字段禁用后,可将字段用拖曳进行排序,然后点 Save changes 储存。

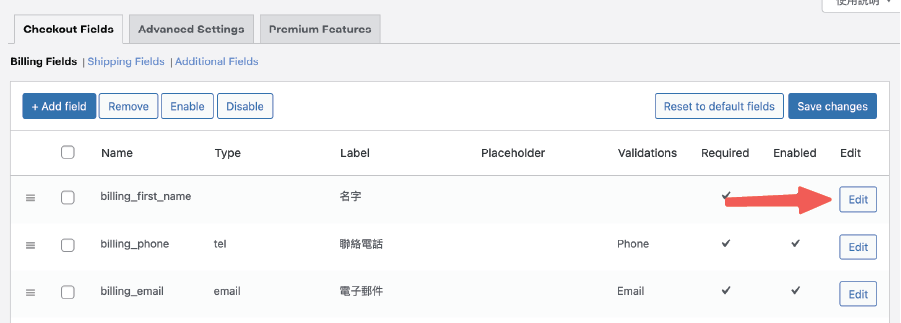
编辑结账字段
在名字栏位,点击 Edit 编辑。

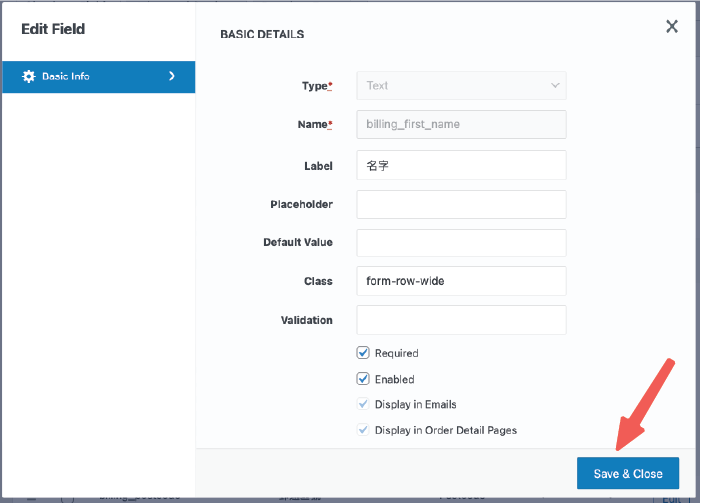
可设置字段名称、文本占位符、默认文本、Class 样式、验证规则等 .. (下面有相关说明)。
Required 是否必填、Enabled 是否开启、Display in Emails 是否显示在信件中、Display in Order Detail Pages 是否显示在订单明细中,可依自己需求设定。
完成后,点 Save & Close 进行储存即可。

- Type 字段类型:有 Text 文字、Password 密码、Email 信箱、Select 选择框、Textarea 文字框、Radio 单选钮等可选,但因为目前是在「 编辑」状态所以不能切换,在「 新增 」状态可以更换。
- Name 字段代码:给系统看的字段 ID,需确保跟其他字段 ID 没有重复,要是唯一值。 至于命名方式,须保留 开头,可取名像是 等 .. (demo 改为自己想取的)。
billing_billing_demo - Label 字段名字:字段名称。
- Placeholder 文字站位符:字段内的文字站位符。
- Default Value 默认文字:默认文字。
- Class 样式类名:有 3 种显示类型,分别是 全宽、 前半段、 后半段。
form-row-wideform-row-firstform-row-last - Validation 验证方式:选择哪种类型的验证方式。
新增结账字段
如果想自行新增字段,可点选左上角的 Add Field 新增字段,至于面板功能就跟「 编辑 」差不多,就不多做介绍。

如果你想把 WooCommerce 默认的地址字段(上图),改为下拉式菜单的方式让访客选择,可参考县市栏下拉菜单。
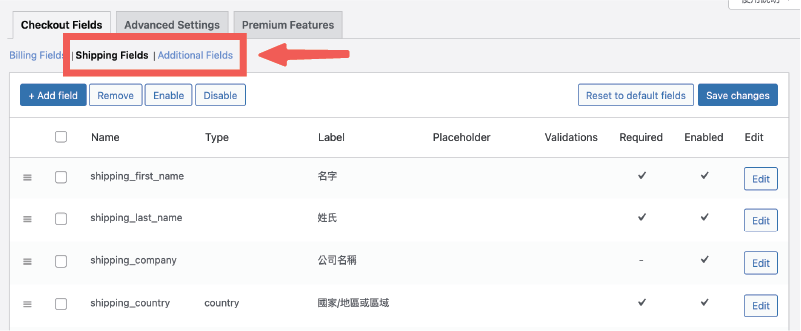
4. Shipping & Additional Fields(运送 & 附加字段)
Shipping & Additional Fields (运送 & 附加字段)同样能进行修改,操作方式跟上一章介绍的差不多,只是在前台显示的位置不同。

修改完后,可看一下 WordPress 前台结帐页面,显示区块差不多就在这:)
以上能依照自己需求设定字段,至于是否让「运送到不同地址」显示。
但如果有串接第三方金流,有些插件像是RY Tools WooCommerce,就会强制将运送到不同地址显示,因为才能顺利跑超商取货之类的物流功能。
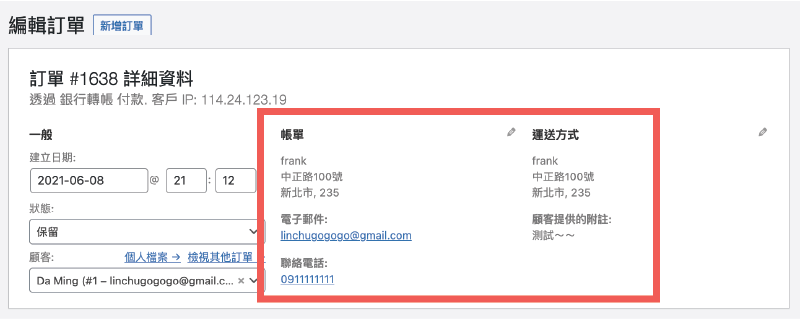
最后,可以跑一次订单流程,完成购买后到后台查看订单。

有些人可能也会想问,如何客制化会员登入&注册表单,假如你是 Elementor 页面编辑器的用户,可参考 Elementor 客制化表单。
假如你不是使用 Elementor,那可安装像是 User Registration 插件,同样能客制化会员登入&注册表单,最后搭配 条件式的选单 显示,就能完成.
常见问题
Checkout Field Editor 插件是什么?
Checkout Field Editor 是一款能自订 WooCommerce 结帐页面栏位的实用插件,能轻松的新增、编辑、删除、更改显示顺序,帮助站长优化下单流程。
Checkout Field Editor 与大多数 WooCommerce 生态圈有良好兼容,而它的开发商 ThemeHigh 也是有名 WooCommerce 外围插件开发商,确保良好的软件品质。
Checkout Field Editor 有提供免费版吗?
有的,基本上免费版就能完成大多数需求,如果有更进阶的要求,再参考进阶版即可。