Perfmatters 是一款非常小巧但功能强大的 WordPress 网站优化插件。笔者认为它应该成为 WordPress 网站必装插件之一,它可以为网站“瘦身”并加快网站速度,即使是新手也不会遇到技术难题。
一切为了速度
Perfmatters 的一切功能都是围绕优化网站速度而准备的。除了缓存功能之外,常用的网站优化功能,基本都提供了。
瘦身 & 提速
通过减少 HTTP 请求、减少数据库查询、删除无用的代码和优化数据库来提高站点的速度。
轻量
插件的目的就是消除臃肿!所以它本身的程序代码非常轻量,且不会在网站前端加载任何 JavaScript。
简单易用
插件提供的仪表板非常简洁(没有混乱的管理菜单)。不论是新手还是高级开发者,无需精通编码知识即可使用 Perfmatters。
下载、安装与激活 Perfmatters 插件
下载地址:Perfmatters 已激活汉化版
上传安装并启用插件后,在“Perfmatters 插件设置界面 > 许可”页面中如未提示已激活,可以填入许可证:B5E0B5F8DD8689E6ACA49DD6E6E1A939,并点击“保存许可证”按钮进行激活。

Perfmatters 网站优化指南
常规选项
对于常规的 WordPress 优化选项,在 Perfmatter 中只需点击开关即可应用。不过值得注意的是在禁用一些 WordPress 默认功能时,要确定不会影响你的网站正常运行。
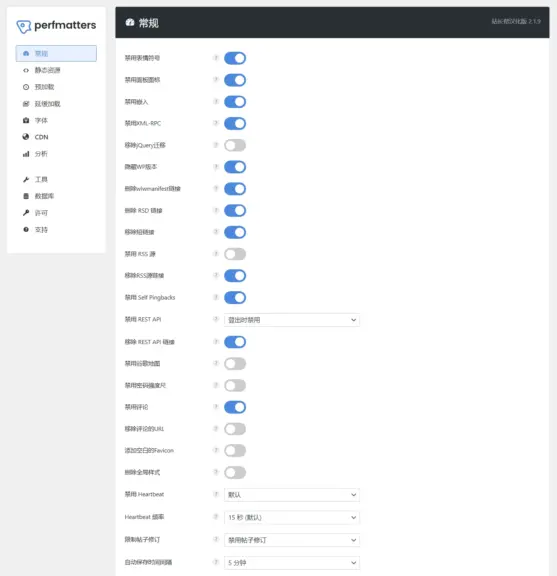
下方是笔者给出的推荐设置,供参考:

禁用表情符号、嵌入、面板图标:禁用可能不在网站上使用的不必要的脚本和资源。
更改自动保存间隔:通过更改自动保存间隔来减少自动草稿的数量。它还减少了恼人的“有更新版本”警告。
禁用或限制帖子修订功能:禁用或限制 WordPress 的帖子修订数量,以防止数据库增长失控。
禁用并调整 Heartbeat API:Heartbeat 会导致高 CPU 使用率和大量 AJAX 调用,可以禁用心跳并更改频率以减少服务器负载。Heartbeat API 是 WordPress 内置的一个简单的服务器轮询 API,允许近乎实时的前端更新。如果有主题或插件使用了该 API,则不能禁用它,但可以适当减低调用频率。
禁用评论 和 URL:很多站长都碰到过通过自动程序发送的垃圾评论,如果移除评论的链接可以适当阻止他人试图获取反向链接。注意:这里的禁用评论功能则是全局禁用,请根据自身需要选择。
禁用谷歌地图:如果是中国大陆网站, Google 地图的API是无法访问的,如果网页中出现相关代码将严重影响网页加载速度。
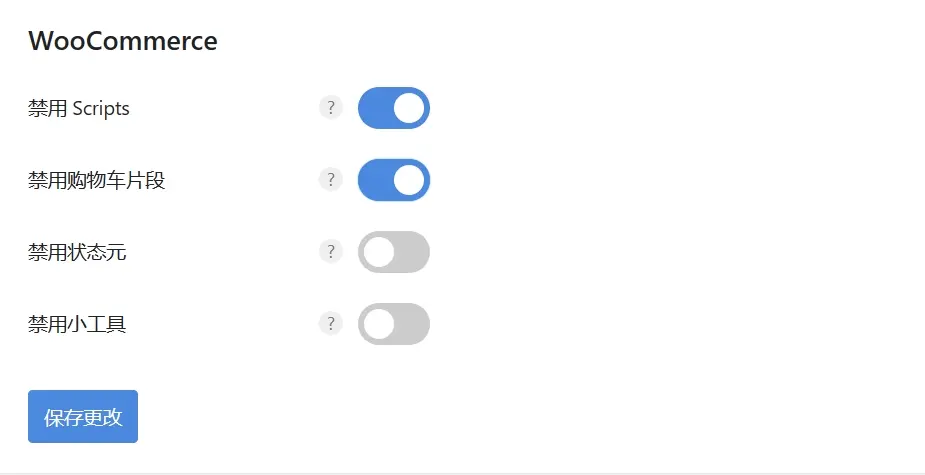
如果网站启用了 WooCommerce 插件,Perfmatters 会出现专门的优化选项:

禁用 Scripts:禁用 WooCommerce 脚本和样式,但产品、购物车和结账页面除外。
禁用购物车片段:WooCommerce 中的购物车片段功能或 AJAX 请求用于更新购物车总数,而无需刷新页面,但会增加前端页面的加载时间(通常1-3秒)。这个选项如果开启的话,当购物车中没有任何内容时会自动禁止加载它(cart-fragments.min.js)。
脚本管理器
Perfmatters 插件的脚本管理器功能犹如一位智慧的管家,协助您掌控着网站加载的所有脚本( JS 或 CSS 文件),让您的 WordPress 网站运行得更加流畅。
只需轻点几下,就可以轻松地禁用每个帖子、页面或整个网站的脚本。这些脚本由各自的插件和主题分组,明晰的分类让您一目了然,哪些脚本正在被哪些脚本所使用。
更令人惊喜的是,还可以按照设备类型(桌面或移动设备)以及登录或注销状态来精准禁用脚本。这个功能强大且实用的工具,必将助您在优化网站速度上取得显著成效。

常见使用场景示例:
例如 WPForms Pro、Gravity Forms、 Contact Form 7 等表单插件,它会在每个页面和帖子上自动加载一些 CSS 样式与 JS 脚本。但是,如果希望在特定页面或帖子中禁用它,或者只在联系页面上启用,那么可以使用 Perfmatters 插件的脚本管理器轻松实现。
提示:要使用脚本管理器,需要在 Perfmatters > 设置 > 静态资源 中开启它,然后使用管理员账号登录后,在前端页面的顶部管理栏中进入设置界面。
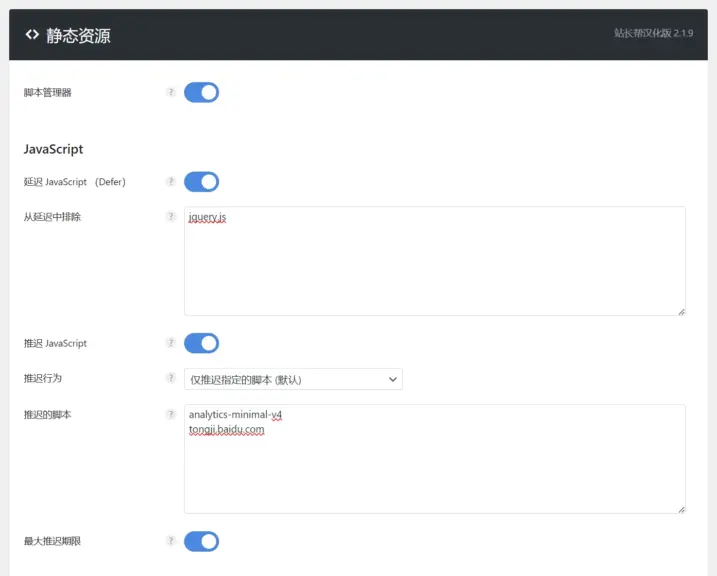
推迟和延迟 JavaScript

如果使用 Google PageSpeed Insights 工具测试网页,90%以上的 WordPress 网站页面会有“消除渲染阻塞资源”警告,这意味着 JavaScript 在加载时会减慢(阻止)网页的首次绘制,Google 给出的建议是推迟或延迟 JavaScript 加载。
延迟加载(defer):在解析页面的同时并行下载 JavaScript 脚本,并在页面解析完成后执行。注意,对于 HTML 中内联的脚本是无效的。
推迟加载:仅当用户有交互操作时才下载 JavaScript 脚本并执行,如移动鼠标、翻滚页面等。
最大推迟期限:在用户无任何交互操作时,将在 10 秒后自动加载脚本。
配置建议:对于网站本地的 JS 资源,建议使用延迟加载(defer),对于外部调用的 JS 文件则使用推迟加载,如:广告代码、统计代码等。
如果开启延迟/推迟加载后,发现前端显示错乱或功能异常,则需排除相应功能的 JavaScript 脚本。
删除未使用的 CSS
使用 PageSpeed Insights 测试网页时,还有一个让人头疼的警告:“减少未使用的 CSS”。这主要是因为主题或插件开发人员一般将所有可能用到的样式都写入在 CSS 文件中,而网页并不使用已加载的 CSS 文件中的全部样式。
这项优化工作对于开发人员而言,并不复杂,但对于普通用户而言,可就太难了。难不成要逐行校队 CSS 代码?
使用 Perfmatters 自动删除未使用的 CSS 不需要任何编码技术,它会自动为每一种网页类型生成一个已使用的 CSS 文件,如:首页、文章页、产品页、分类页、标签页等,还会为每一个独立的单个页面生成已使用的 CSS 文件。
已使用的 CSS 文件可以选择通过内联或外部文件两种方式加载,原始 CSS 文件则可以延迟或异步加载,还可以直接移除掉。
对于自动分析中误判而导致的样式错误,可以选择排除选项:
- 添加包含文件名、路径或字符串的 CSS 样式表排除项。
- 使用元素 ID 或类名称添加 CSS 选择器排除。
例如排除 https://yousite.com/wp-includes/blocks/navigation/style.min.css 文件,可以在排除的样式表中输入:/wp-includes/blocks/navigation/style.min.css
延缓加载图像、视频或 iframe
将图像、视频或 iframe 的加载延缓到用户向下滚动到页面(进入视口)的位置。对于包含大量图像或视频的帖子和页面来说,这种策略对于减少初始请求数量至关重要。
它比 WordPress 中默认的延迟加载更快,启用该功能后,网页加载时间平均会减少 30% 左右。

数据库优化
定期优化 WordPress 数据库对于保持网站健康和快速运行非常重要。Perfmatters 数据库优化功能提供以下选项:
- 删除修订(帖子、页面和自定义帖子类型)。
- 删除编辑内容时保存的旧自动草稿。
- 一键删除 WordPress 垃圾评论。
- 清理评论和帖子中的垃圾。
- 删除过期的瞬态并保持 wp_options 表干净。
- 优化数据库表以回收未使用的空间。
还可以设置每天、每周或每月自动执行已选择的优化项。

在本地加载 Google Analytics
在本地加载 Google Analytics 的 JS 代码可以减少额外的 DNS 解析时间,并可以充分利用浏览器缓存提升网站速度。

有意思的是,Google 建议网页中加载的 JS 文件开启浏览器缓存,但 Google 自己的 Analytics 脚本却将缓存时间设置得非常短。
建议选择最小的 Analytics V4 文件,它不到 3kb,虽然它不能支持所有统计功能,但页面浏览量、用户、位置、设备、流量来源和实时报告都可以正常工作。
预加载
预加载资源就像是给身体注入了能量,能够帮助 WordPress 网站在脚本和资源的加载速度上快如闪电。谷歌都推荐它,可见它的价值不容小觑。
即时页面
当用户将鼠标悬停在链接上时,就像是按下了后台的预加载按钮,URL 预取就开始默默工作了。这样的操作让页面加载时间缩短到几乎瞬时。
预加载关键图片
预加载主要图片(首屏图片)有助于减少 Core Web Vitals 中的最大内容绘制(LCP) 时间。这些通常是Logo、文章中的特色图片。
预加载指定资源
公共资源
font:字体文件。script: JavaScript 文件。style: CSS 样式表。image:图片文件(.jpg、.png、.webp)。
其他资源
audio:音频文件document:旨在由<frame>或 嵌入的 HTML 文档<iframe>。embed:要嵌入元素内的资源<embed>。fetch:通过 fetch 或 XHR 请求访问的资源,例如 ArrayBuffer 或 JSON 文件。object:要嵌入元素内的资源<object>。track:WebVTT 文件。worker:JavaScript Web Worker 或共享 Worker。video: 视频文件。Chrome 不支持此功能。但是,浏览器会自动优化 MP4/WebM 文件。因此不需要预加载视频。
DNS 预取
可以将静态资源的CDN域名做提前解析,这也有助于提高性能。
预连接
允许浏览器在 HTTP 请求之前建立早期连接,从而消除往返延迟并节省用户时间。一般应用于 CDN URL 或 Google 字体。
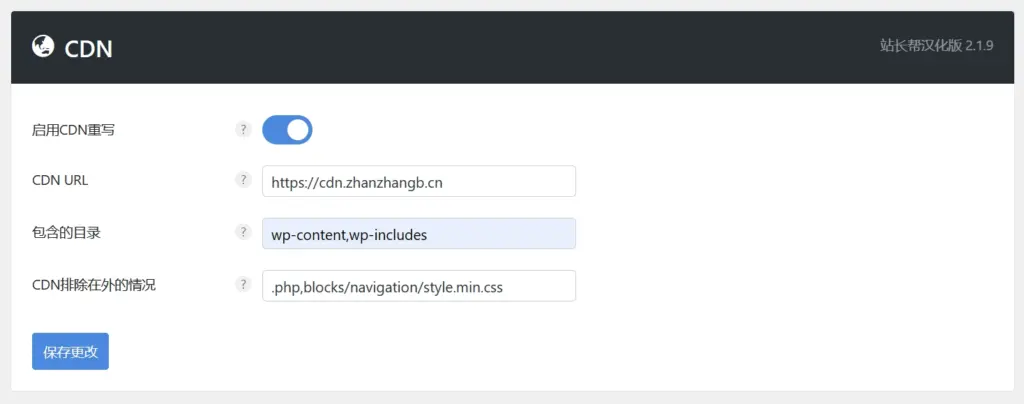
CDN 重写

如上图,在网页中加载的资源里,只要是 wp-content 或 wp-includes 目录中且排除所有的php文件与 /wp-includes/blocks/navigation/style.min.css 文件,其余所有资源文件均变更为 CDN 域名。
例如:原 https://www.yousite.com/wp-content/uploads/2023/10/logo.png 在网页 HTML 中的URL会自动改写成:https://cdn.yousite.com/wp-content/uploads/2023/10/logo.png。
总结
在 WordPress 中有很多优化插件,但经过笔者测试和仔细对比,发现 Perfmatters 更值得推荐,因为它功能全面、而且本身非常轻量,笔者的网站都必选安装它。
Perfmatters 优化后的网站,平均可以提速 40% – 60%。经 Perfmatters 插件瘦身与优化后再搭配静态缓存插件使用,加载速度能再上一个新台阶。